【1】Privacy Sandboxとはなにか
──ネットワーク・セキュリティ/大津 繁樹
ネットワーク・セキュリティ黒帯の大津繁樹が、今回LTのテーマにしたのは「Privacy Sandboxとはなにか」。プライバシー配慮から利用を制限する動きが出ている3rd party cookie(以下、3p cookie)の代案として、Googleが提唱する「Privacy Sandbox」の最新動向について語りました。
- ネットワーク・セキュリティ/大津 繁樹
- 7・8・9・10代黒帯(ネットワーク・セキュリティ)/ CDNチーム、言語サポート(Node.js)/ Chrome Customer Advisory Board / 標準化 IETF、W3C
TLS1.3などの最新暗号化通信技術の導入やPrivacy Sandboxなどのプライバシー技術の調査検証を進めています。
Privacy Sandbox が取り組んでいることは下記2つの項目
1. ブラウザフィンガープリントやキャッシュ探索などによる隠れたトラッキングを防止
2. 3rd party cookie の廃止に伴う代替技術群の実現
Googleが主導するPrivacy Sandboxに対し、ベンダーや政府・自治体などのステークホルダーがいろいろなスタンスをとっており、ときに批判が起きたりすることもありますが、いまも標準化を目指し、議論が続けられています。
一方で、Privacy Sandboxは最先端技術の集合体であると言います。
「Privacy Sandboxには、現在使える最先端のWeb技術や情報技術が余すことなく組み込まれています。 実際にChromeに実装し、Origin Trialによって実サービス環境で機能を検証。フィードバックを受けながら機能を改良し、有効性を実証して標準化に持っていくのがPrivacy Sandboxを進めるGoogleの方針です。
最先端のWeb技術や暗号技術、プライバシー技術、データマイニング技術など、技術者の力が試されるものばかり。 Privacy Sandboxが実現されたChromeは、広告プラットフォームの機能が内在したものになり、単なるWebを閲覧するためのブラウザではなくなっていくでしょう」
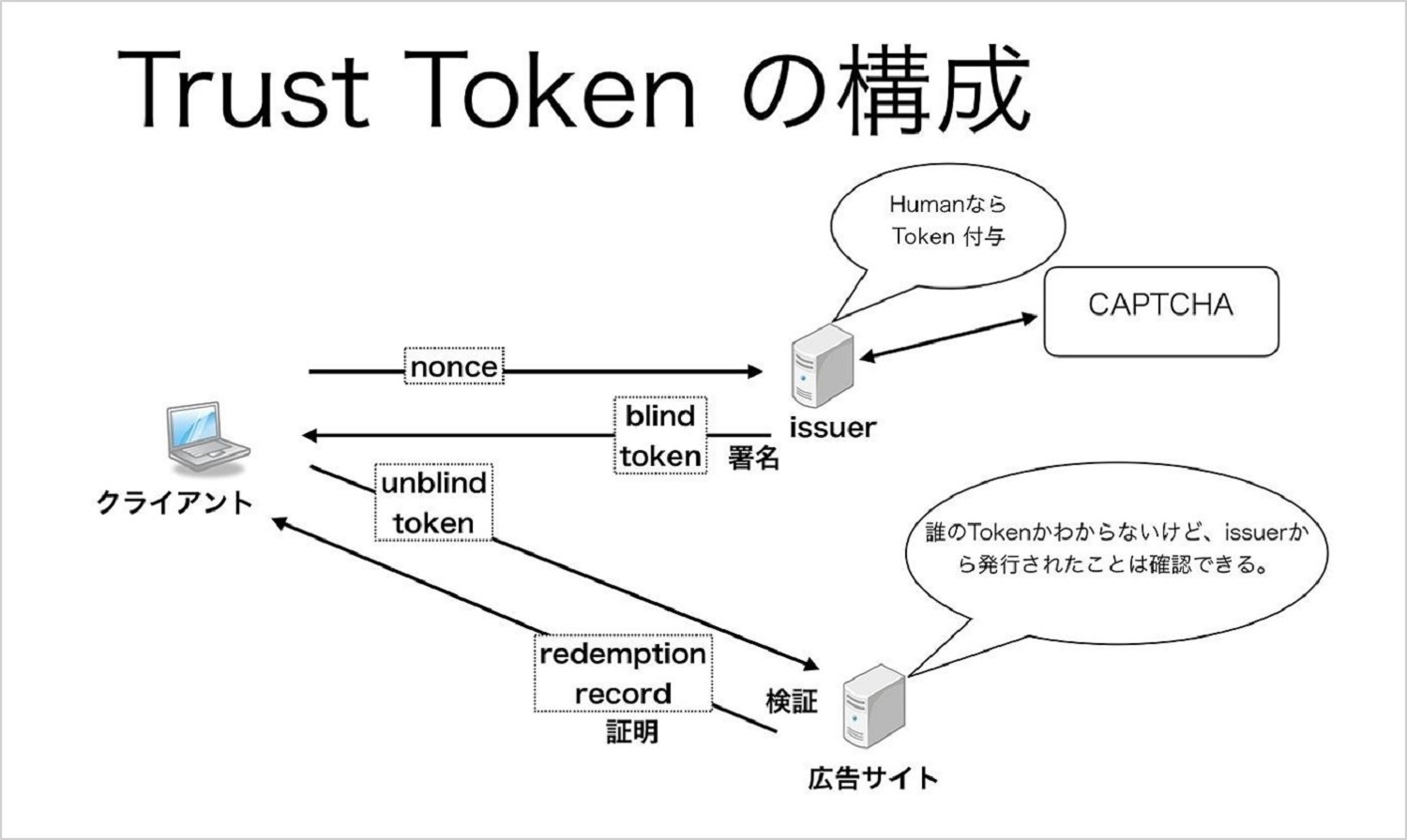
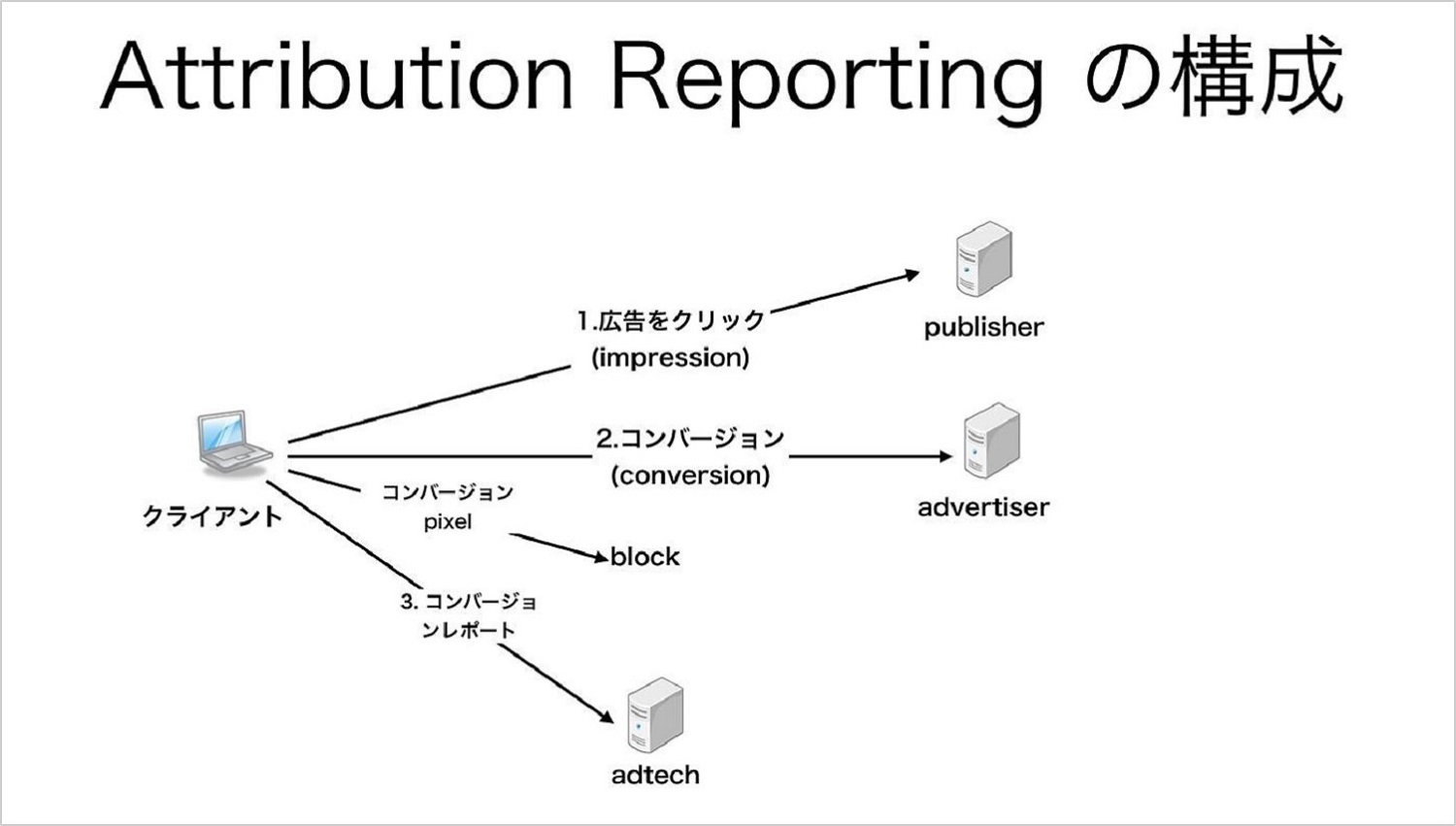
大津は、数あるPrivacy Sandboxの機能のなかから、「Trust Token API」と「Attribution Reporting API」について、デモを行いながらその構成と仕組みを紹介しました。
「これまでBotによる広告不正対策はCAPTCHAによるHuman判定後、3p cookieによってHuman判定のマーキングを行ってきましたが、その3p cookieが廃止されたことで使えなくなります。 そこで、Human判定時にユーザーとの関連性がわからないunlinkable、しかも偽造もできない匿名tokenを発行して、リクエスト時にHuman判定を継続させる仕組みが生まれたのです」


FLoC技術の詳細については、大津のブログで詳しく解説が書かれているので、興味がある方はぜひご覧ください。
https://jovi0608.hatenablog.com/entry/2021/05/06/160046
【2】「ニュースコメントランキングの取り組み紹介」
──自然言語処理黒帯/小林 隼人
自然言語処理の小林隼人の発表テーマは、「ニュースコメントランキングの取り組み紹介」。 最近興味を持っているという自然言語処理や機械学習、特に文章要約や生成を研究し、コメントランキングの精度向上に取り組んだ成果を紹介しました。
- 自然言語処理/小林 隼人
- Yahoo! JAPAN研究所 所属。
- 2010年東北大学大学院情報科学研究科博士後期課程修了。同年より2013年まで株式会社東芝研究開発センター勤務。 2013年よりヤフー株式会社Yahoo! JAPAN研究所勤務、2017年より理化学研究所AIPセンター勤務(部分出向・客員研究員)、現在に至る。専門は自然言語処理・機械学習。博士(情報科学)。
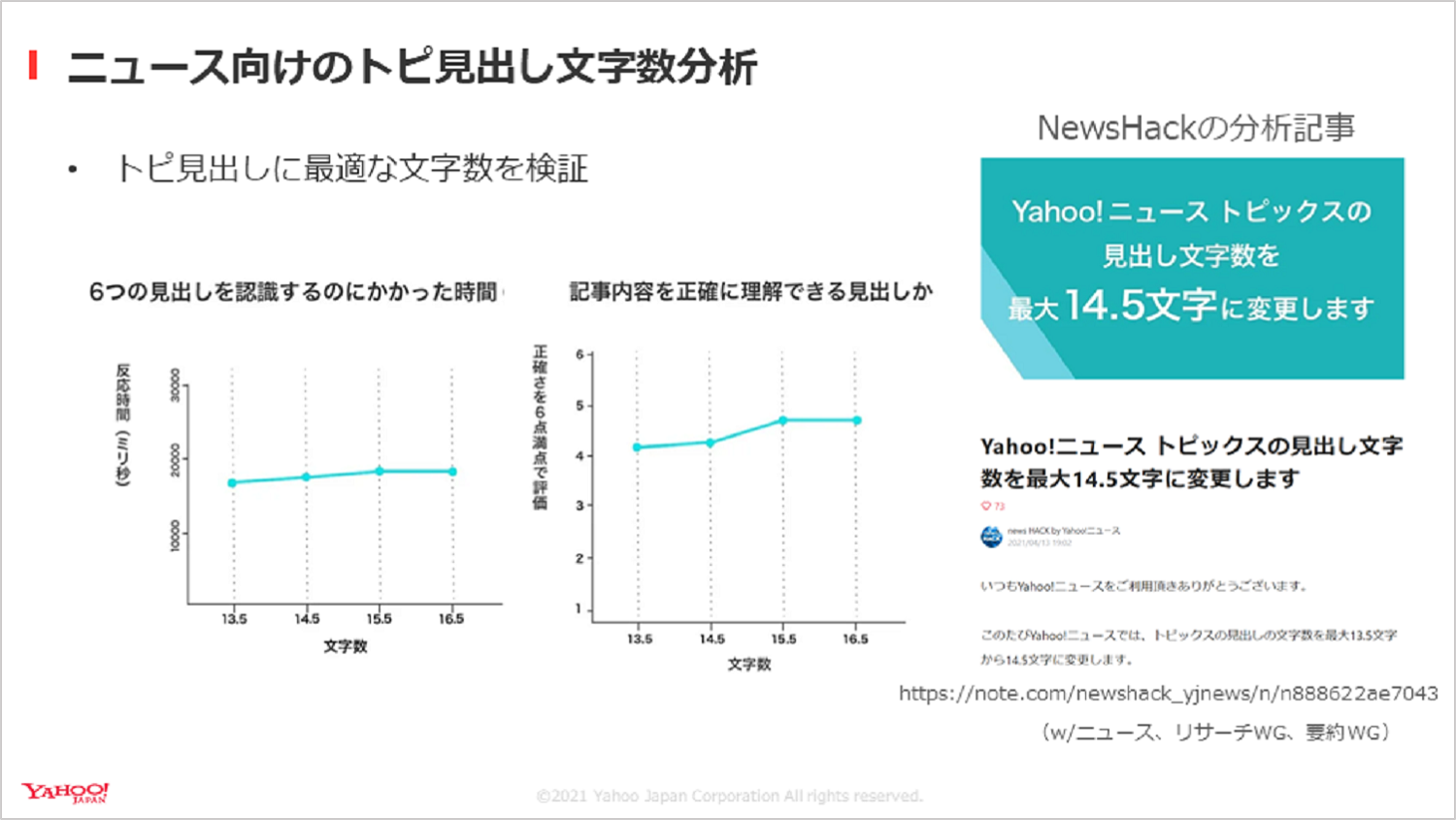
Yahoo!ニュース トピックスの見出しに対し、認識にかかった時間や理解しやすい文字数を検証し、最適な文字数を分析する取り組みにも関わっています。

https://note.com/newshack_yjnews/n/n888622ae7043
また、Yahoo!ニュースのコメントの健全化を目的とする「深層学習を用いた自然言語処理モデル(AI)」を利用してコメントを評価するAPIは無償提供しており、「NewsPicks」、「攻略大百科」、「ママスタコミュニティ」、「はてなブックマーク」といった外部サービスにも活用されています。
【参考】Yahoo!ニュース、不適切コメントへの対策として導入している 深層学習を用いた自然言語処理モデル(AI)のAPIを 「NewsPicks」、「攻略大百科」、「ママスタコミュニティ」へ無償提供開始
https://about.yahoo.co.jp/pr/release/2021/05/19a/
【参考】「はてなブックマーク」のコメント表示改善施策として Yahoo! JAPANの独自技術「建設的コメント順位付けモデル」を導入開始
https://about.yahoo.co.jp/pr/release/2021/07/19a/
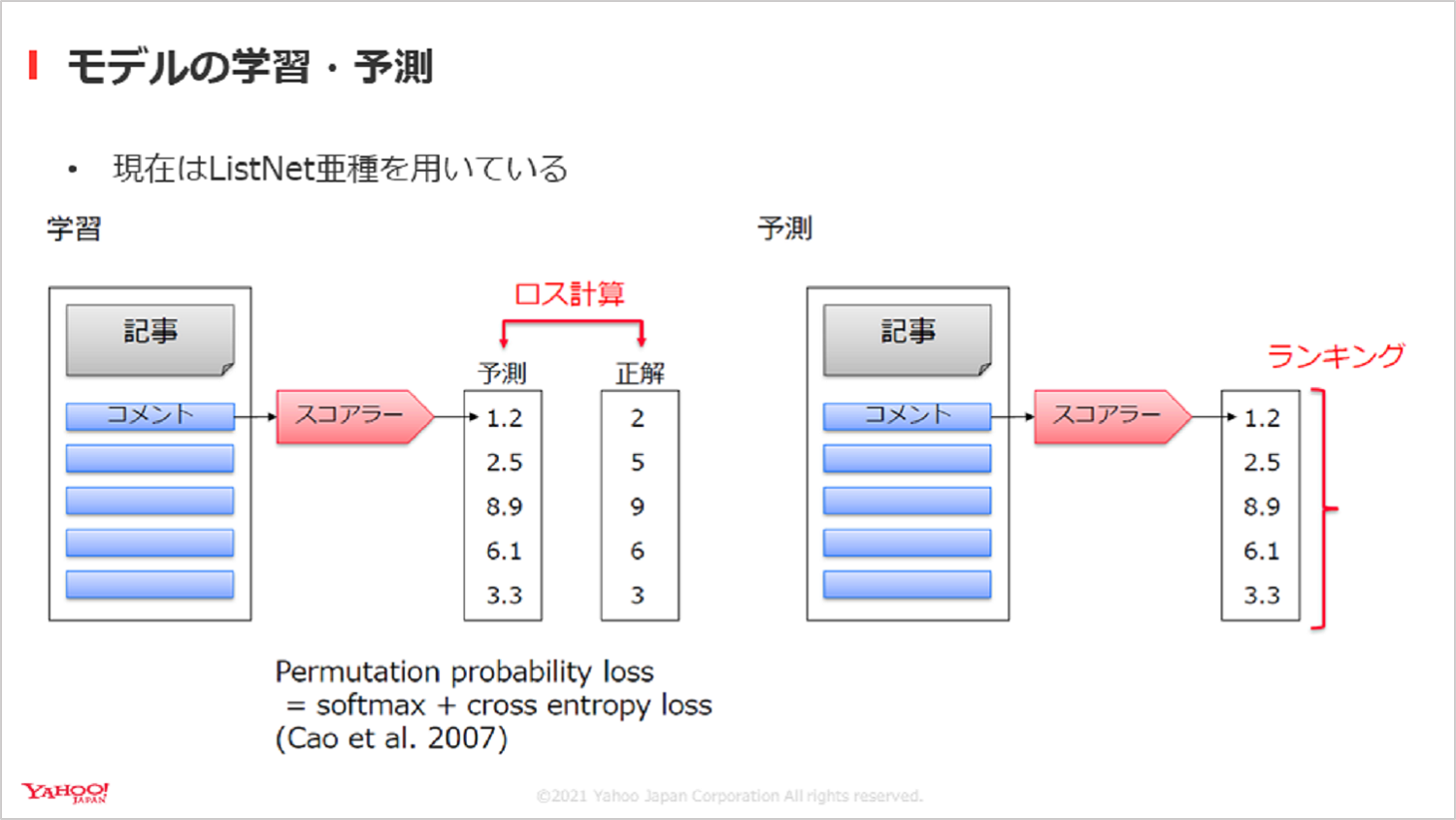
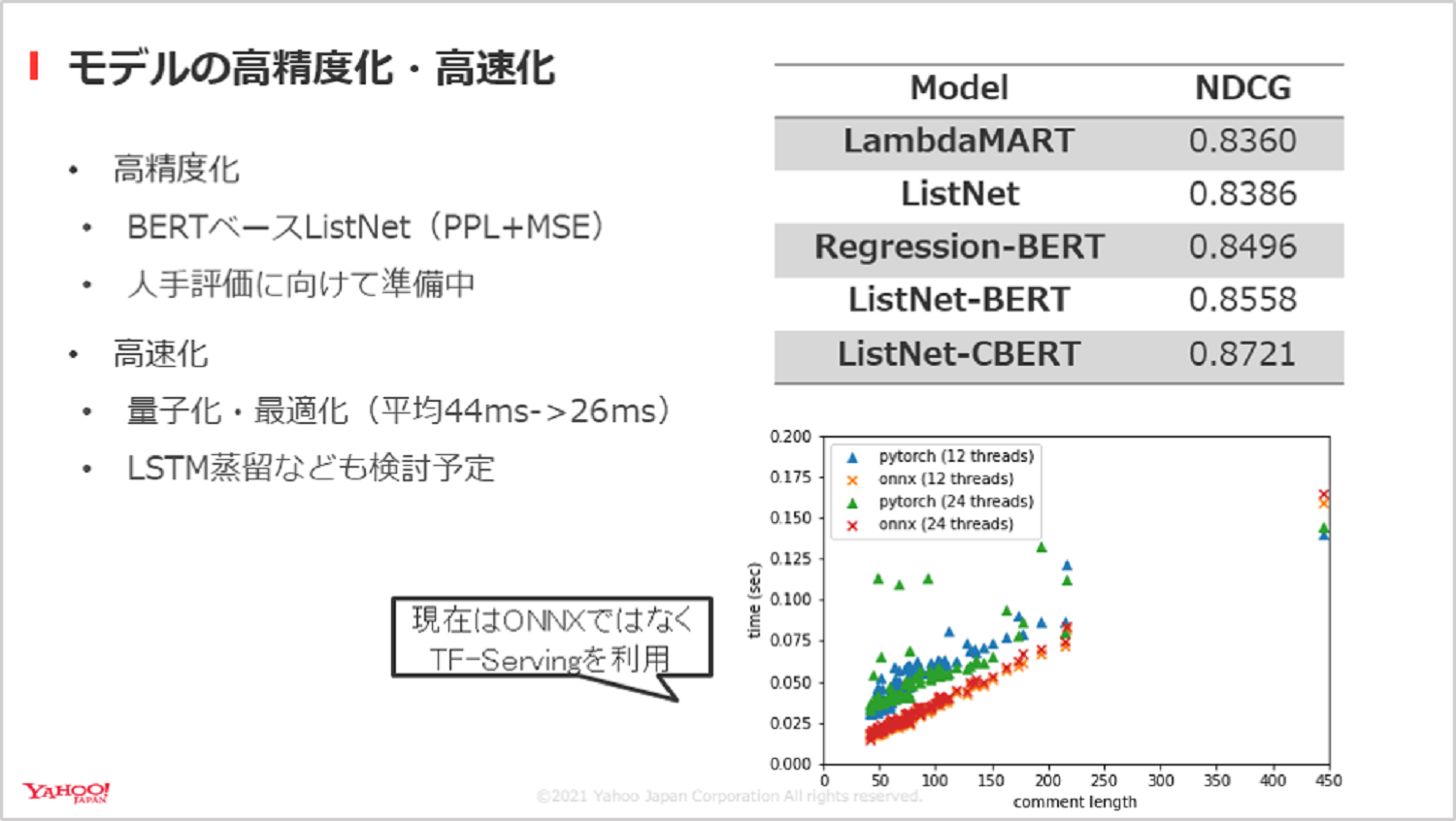
「基本的には学習データを作り、そのデータでモデルを学習させるという流れになります。ランキング用のスコアは建設度スコアを使っています。建設度はコメントに対して建設的だと思ったユーザー数(得票数)で定義します。 モデルの学習と予測については、現在はListNet亜種を用いています。次の図のように、学習時にはスコアラー(スコア予測器)の予測が正解に近づくようパラメータを更新し、予測時には学習したスコアラーを用いて最終的な予測ランキングを作成しています」


【3】ヤフーにおけるiOSアプリのエッジAI活用事例
──iOSアプリ/林 和弘
iOSアプリ黒帯の林は、この1年で取り組んできたヤフーサービスのiOSアプリに対するエッジAIの技術導入について語りました。 エッジAIとは、ネットワークの端点でデータ処理を行う技術。端点とはスマホやIoT機器を指し、この端点で行う処理を機械学習モデルにしたものをエッジAIと呼んでいます。
- iOSアプリ/林 和弘
- 大手SNS企業でのバックエンド開発、新規事業開発などを経て、2014年にヤフー入社。
入社後はiOSアプリ開発を専門として、Yahoo!ショッピング、GYAO!、Yahoo! JAPANなどのアプリ開発に従事。社外ではGithub、Qiita、Speaker Deckなどで技術情報を発信。

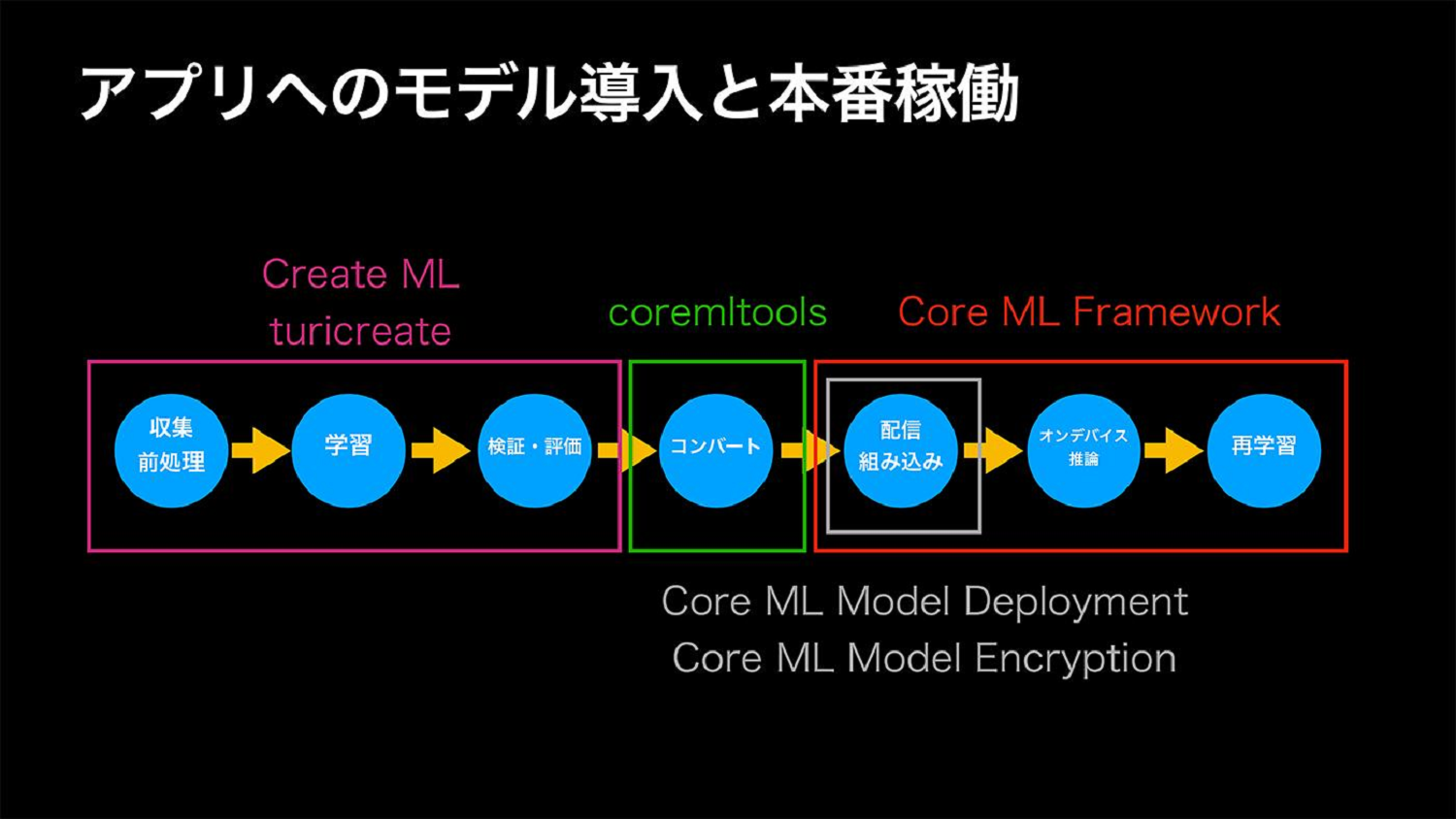
「もともとサーバーで運用していたCore ML Frameworkを使った機械学習モデルを、クライアントアプリに持ってきました。ただし、入力中に内容をチェックして問題があればアラートを表示させることはできますが、サーバーと違って積極的に投稿できないようにすることはできません。 そこで、投稿内容が不適切であると気づきを促すUXにしています」
https://techblog.yahoo.co.jp/entry/20200225814995/
もう1つの事例は、「Yahoo! JAPAN」のアプリ内検索について新しい仕組みが紹介されました。こちらは画面操作をデモで行いながら説明。
「検索画面でテキストを入力すると、内容的に関連があるものが表示されます。Core MLを使って実装しており、サーバーと通信はしていません。アプリ内だけで検索を実現しています」
このように、エッジAIを活用した取り組みをしているなかで、通常のアプリ開発やサーバーのモデル運用で考慮が必要な観点が出てきたと林は語ります。主な課題と対策として、下記の課題と対策が語られました。
1.機械学習モデルのサイズ
2.モデルの互換性
3.モデル更新
4.テストとアプリ上での精度
「一番大きな問題になるのが、機械学習のモデルサイズ。サーバー側で運用する場合と比べ、モデルのサイズはかなりシビアになるため、できれば10M前後に抑えられるといいと思います。モデルの互換性については、変換不可なオペレータはアプリ側で直接実装する必要があるので、それを考慮しておく必要があります。 モデルの更新に関しては、シンプルにサーバー側で学習したモデルを置いてそれを配信するやり方が無難かと。ただし、なるべく早いタイミングで自動テストを使ってアプリ内で試した方がいいと思います」
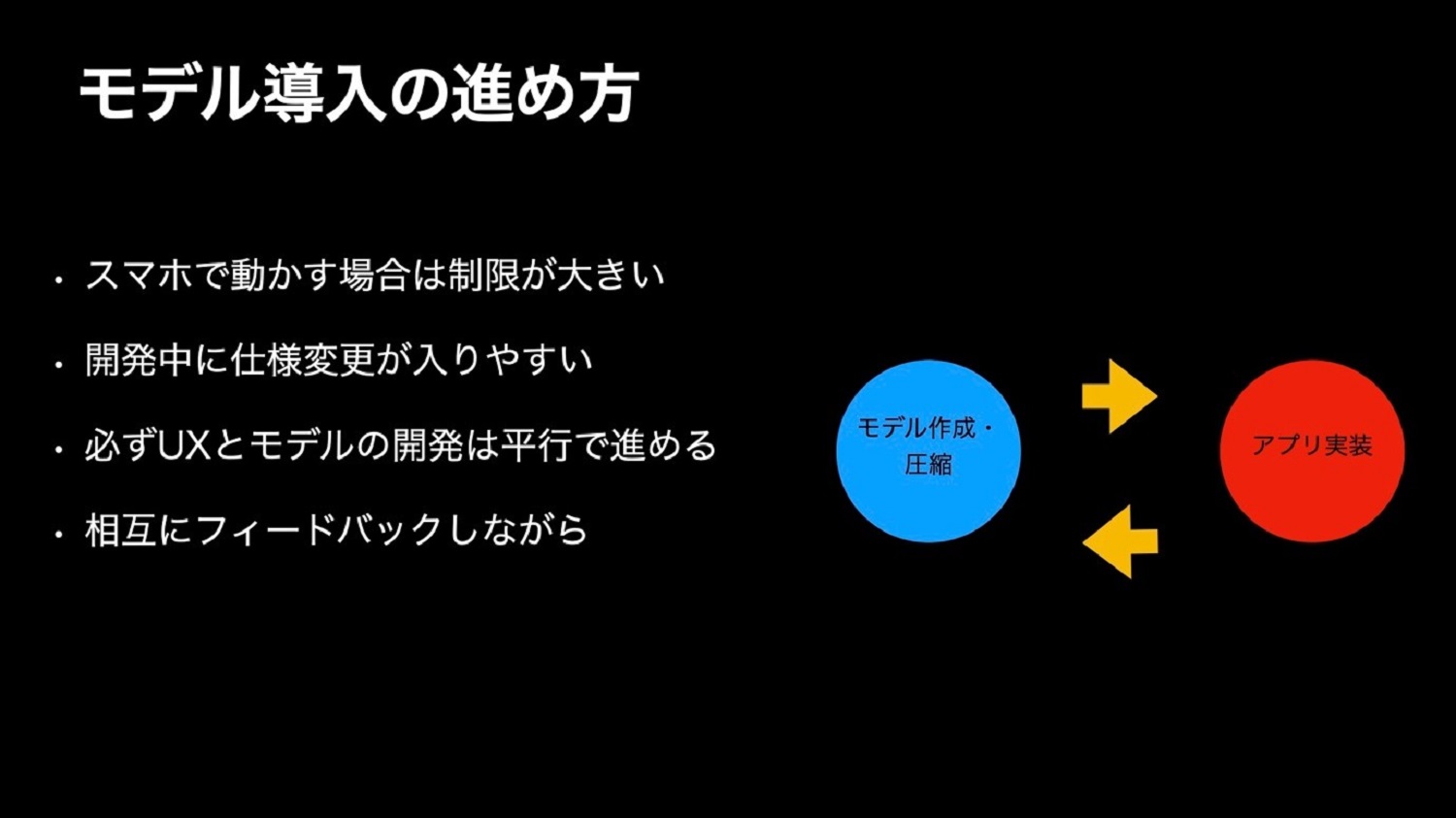
最後にモデル導入の進め方として、サービスの特定の機能にモデルを使った新しい機能を追加して、小さくテストを繰り返すことや、UXとモデルの開発は平行で進めた方が良い、などのアドバイスを送りました。

【4】WebパフォーマンスとCoreWebVitals
──Webフロントエンド/伊藤 康太
続いて紹介するのは、Webフロントの黒帯を務める伊藤康太のLTで、タイトルは「WebパフォーマンスとCoreWebVitals」。伊藤はまず、視聴者に向けて「Webパフォーマンスは高い方がいいと思いますか?」と質問を投げかけます。この問いに対しては、多くの人が「YES」と答えると思います。しかし、「Webパフォーマンスはビジネス指標より大事ですか?」と聞き方を変えると、この回答には悩む人がいるのではないかと伊藤。 「今回のLTのテーマであるCoreWebVitalsを考えると、Webパフォーマンスはビジネス指標にも効果があることを伝えていきたい」と、LTをスタートさせました。

- Webフロントエンド/伊藤 康太
- 情報システム本部 Webフロント技術室 Node.js言語サポートチーム所属。
- 2013年新卒入社。MYMやSlackなどの運用や社内システムの開発、運用担当。Node.js言語サポートチームで、サーバーサイドTypeScriptの活用や、パフォーマンスチューニングを支援。
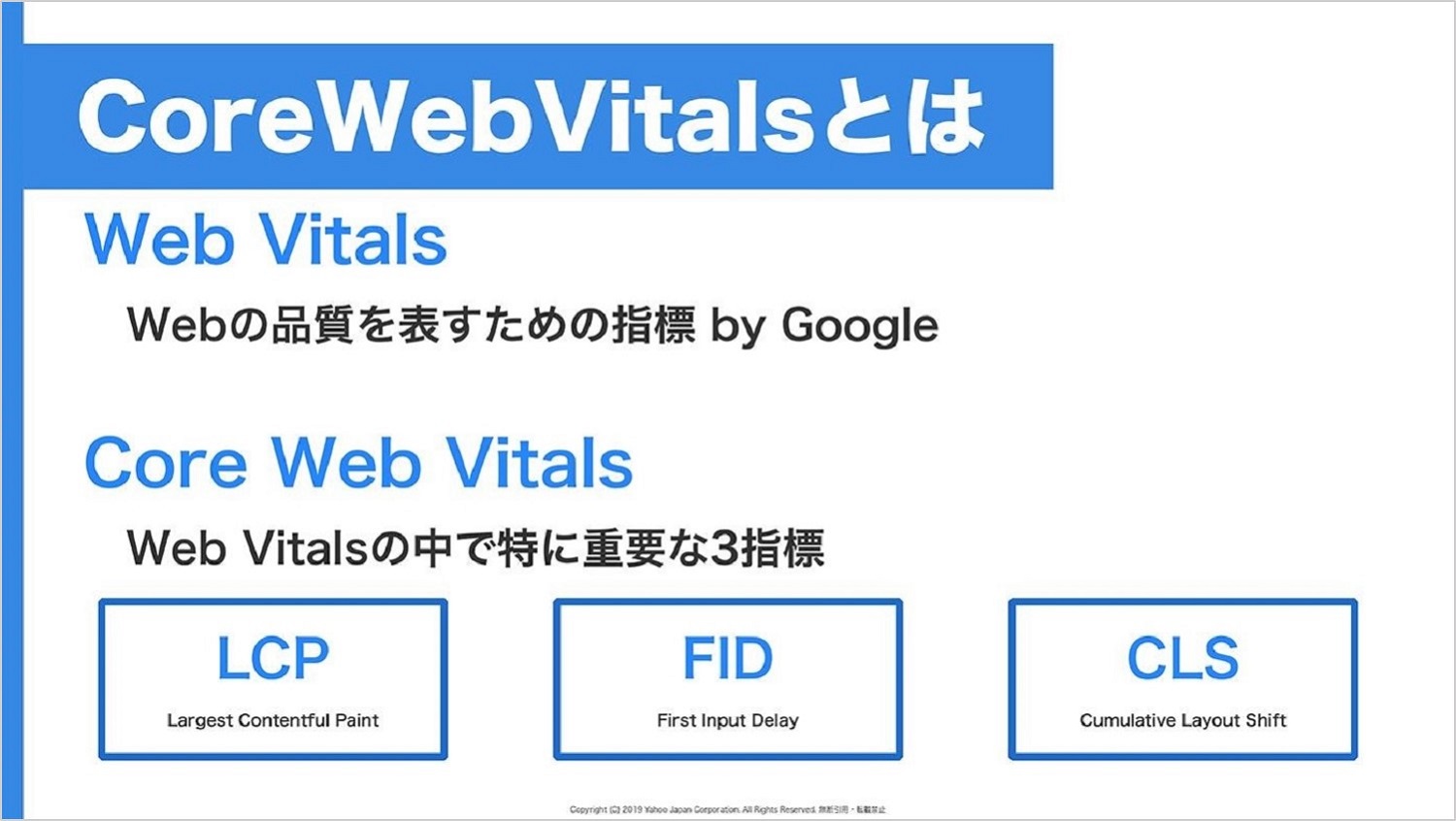
「最も大きなコンテンツがどのくらい早く表示されたかを示すLCP、最初の入力までの遅延を表すFID、画面や広告の“がたつき”などの視覚的なズレでユーザーに不利益を出していないかを示すCLS。この三つの指標がCoreWebVitalsです」

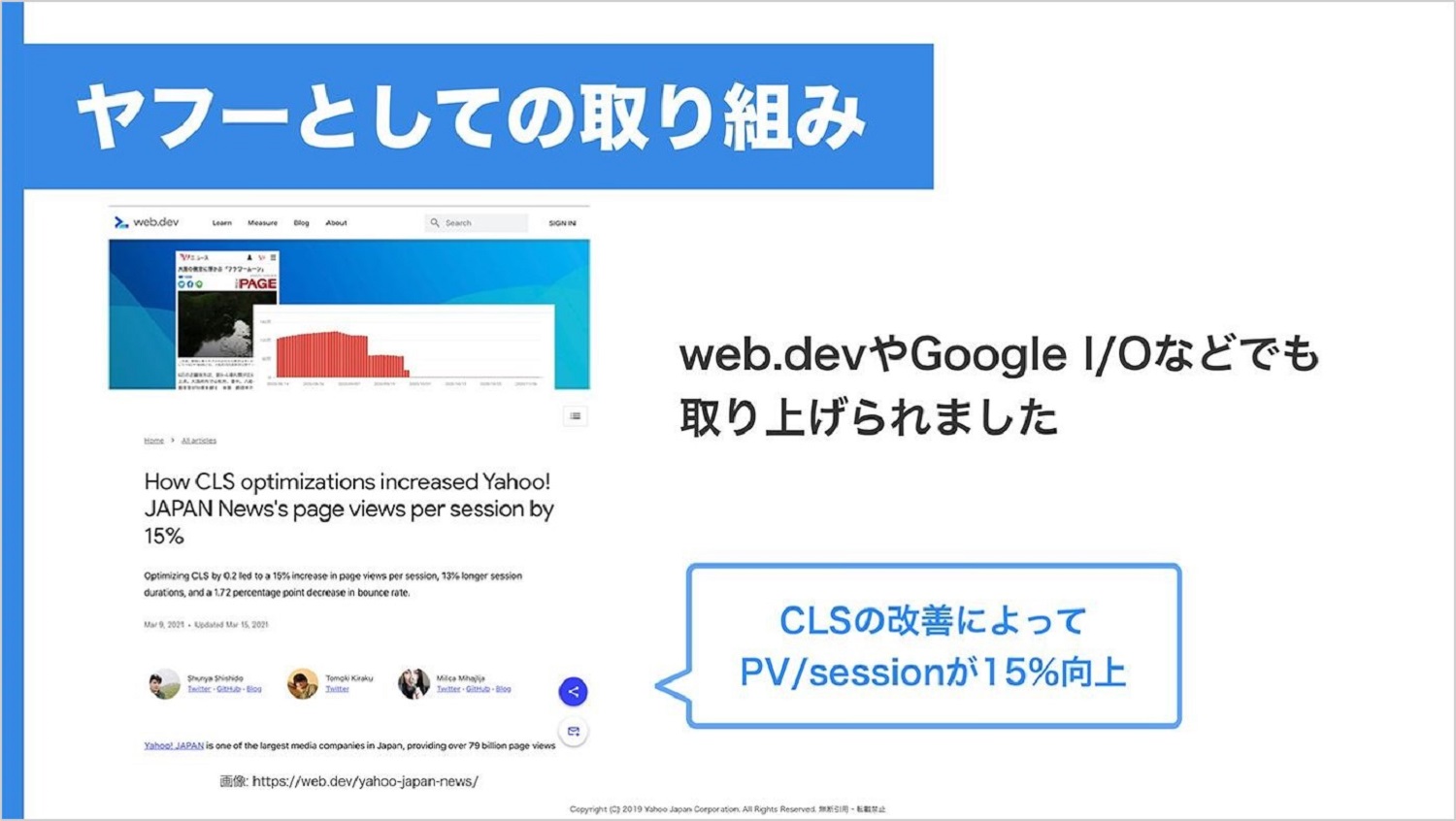
「まず、現在地や改善ポイントを知ることために、LighthouseやPageSpeed Insights、Search Consoleといったツールを使います。改善方法を知るためにはweb.devや社内のドキュメントを参考にします。 そして継続して追い、過去と比較して見るためにLigthouse CIやSearch Consoleを使います。それらを、ユーザーから収集されたフィールドデータ、PCやLighthouse CIなどの特定の環境で計測できるラボデータを計測し、改善していきます」

「こうした取り組みが広がったことでWebパフォーマンスの向上プロジェクトが立ち上がり、全社プラットフォームの改善や分析のレポート作成、経営陣に対する定期報告など、継続的にパフォーマンスをウォッチする環境作りにつながりました」

そして、最初からフィールドデータを持つことができ、理由をつけてパフォーマンスを改善できる環境・風土があること、経営陣がその重要性を理解していることなどを挙げ、ヤフーのエンジニアやデザイナーとして、いまこのタイミングで挑戦しないのはもったいないと熱いメッセージを送りました。
【5】アクセシビリティ最新トレンド
──アクセシビリティ/中野 信
アクセシビリティ黒帯の中野は、広告事業のデザインと、UIガイドラインの運用策定とアクセシビリティの向上に関わっています。黒帯としては、第5/6/9/10代と計4期務めています。
- アクセシビリティ/中野 信
- COO事業推進室 サービス統括部 プロダクト品質推進室 UIガイドライン所属
ウェブアクセシビリティ基盤委員会(WAIC)作業部会1(理解と普及)副査
●規格(WCAG3.0について)
ウェブアクセシビリティに関するガイドライン、WCAG(Web Contents Accessibility Guidelines)は、インターネットのための主要な国際標準化機構であるWorld Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)によって公開されている。 実質的にウェブアクセシビリティの国際標準規格であり、アメリカやEU、カナダでは障害者の差別を禁止する法律の基準に使われており、日本産業規格のWCAGと完全に⼀致しています。
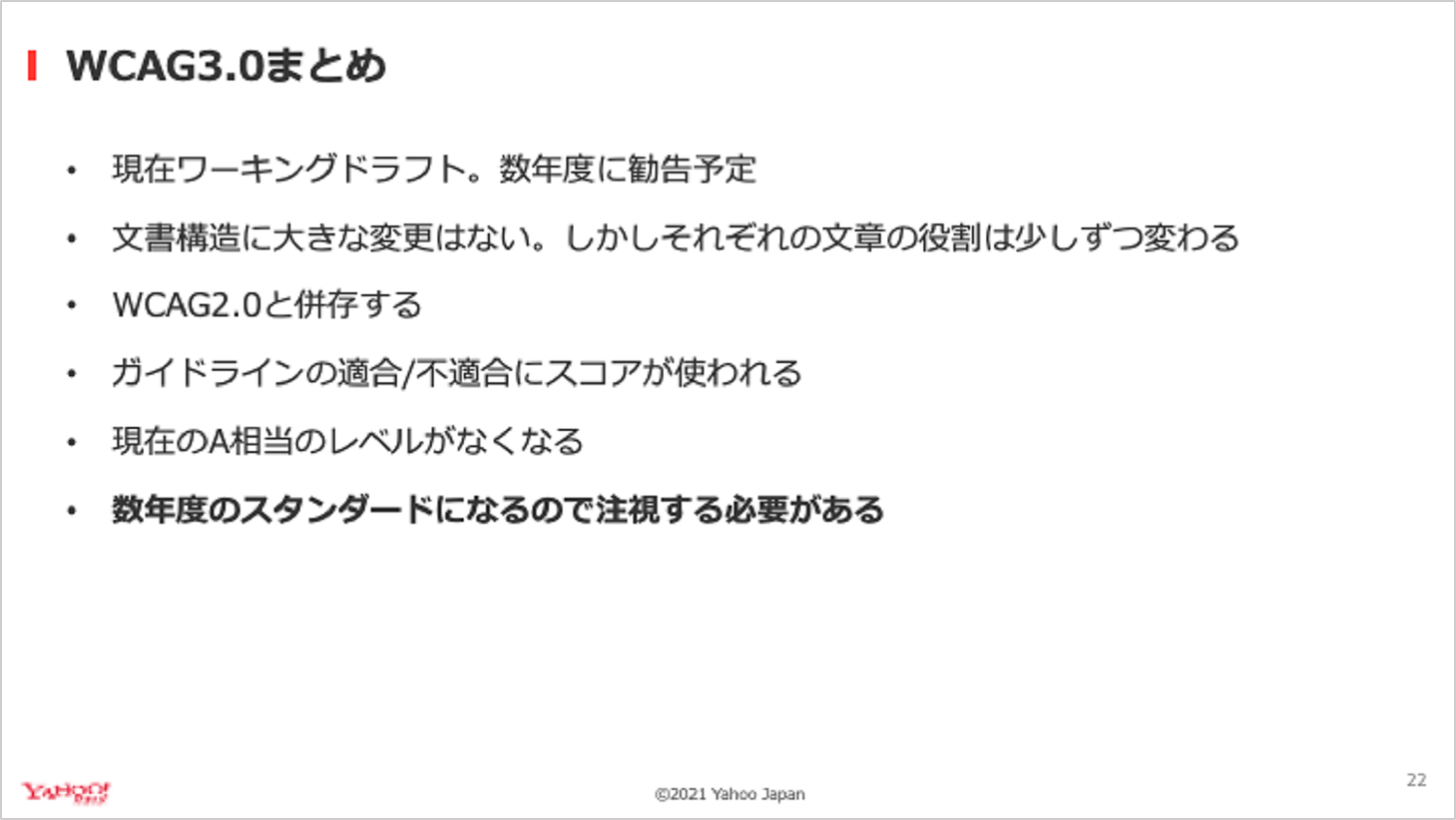
これまでのWCAG2.1が2021年1月に3.0へバージョンアップし、名称もW3C Accessibility Guidelines (WCAG) 3.0に変わります。2.2が2021年に勧告予定なのですが、それと並行する形でWCAG3.0のワーキングドラフトが公開。この後数年かけてブラッシュアップされる予定です。
中野は、WCAG2.0から3.0になることで、どのような違いがあるのか、ワーキングドラフトやガイドラインなど、主な変更点について説明。

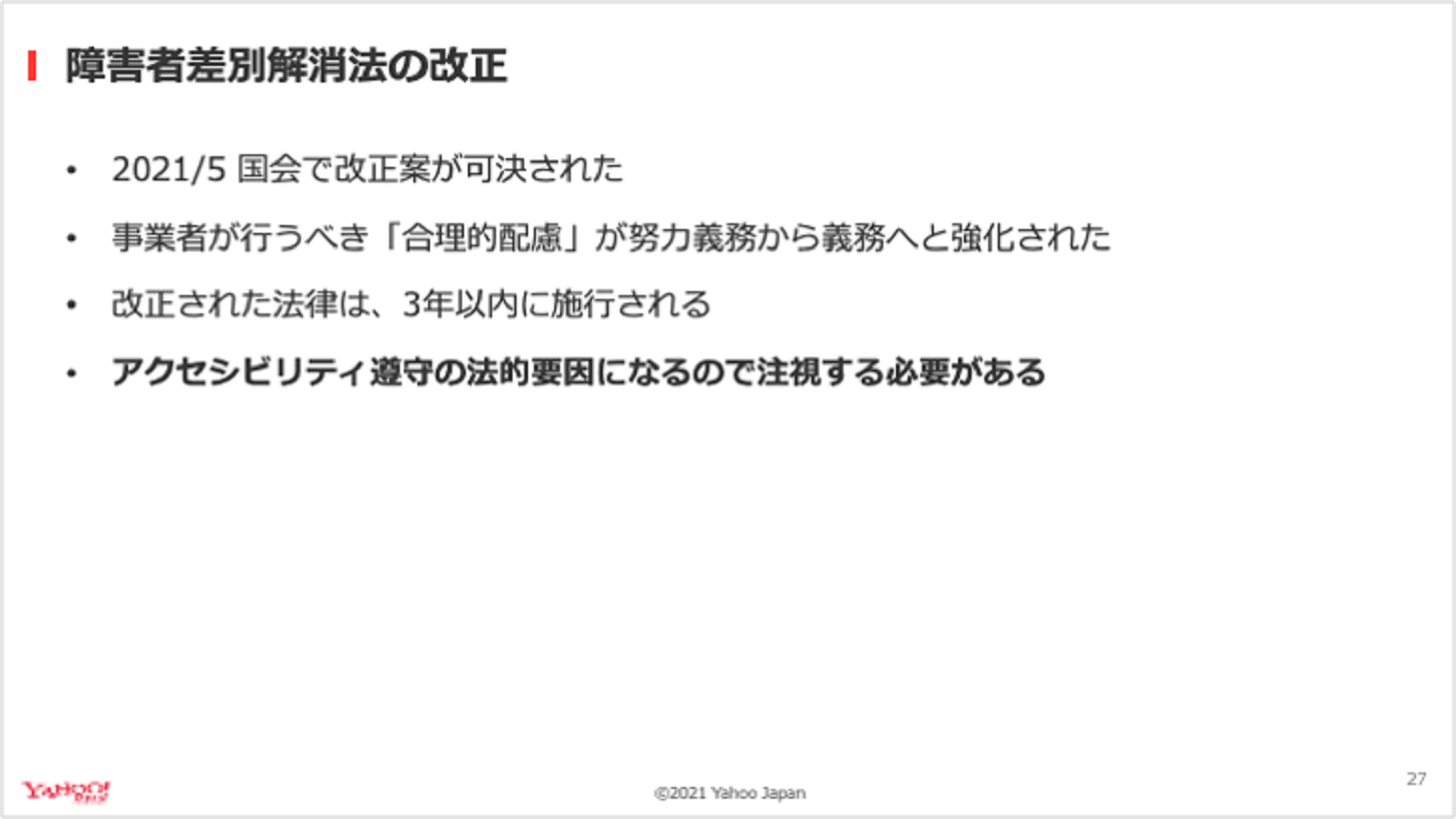
平成28年に施行された障害者差別解消法の観点はアクセシビリティにおいても重要です。同法の正式名称は「障害を理由とする差別の解消に関する法律」。
法律のなかでは「合理的配慮」を提供することを求めています。例えば、イベントセミナーで障害特性に応じた座席を決める、書類の代筆、タブレットの活用、Webサイトやアプリで情報アクセシビリティを担保することなどが挙げられます。
いままでは行政機関は法的義務があり、民間事業者は努力義務だったのですが、2021年5月に民間事業者にも法的義務が課せられる改正案が可決されました。

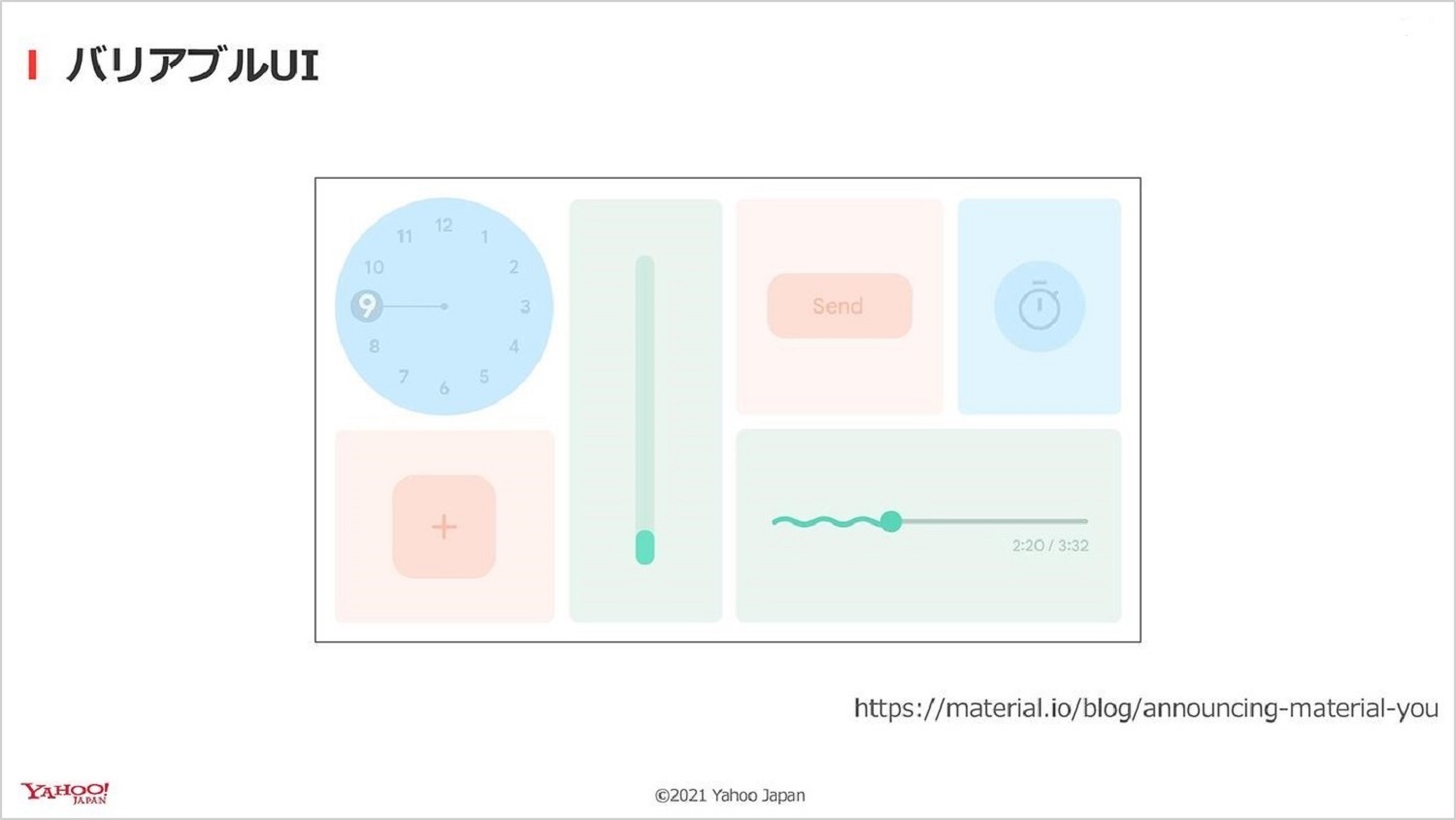
iOS 15では読み上げ機能や背景音の導入、双方向補聴器のサポートなど、「オンデバイスインテリジェンス」強化のための機能追加が多いと中野は解説します。 一方、Android 12では、「Material You」という新しいデザインシステムで採用されたバリアブルUIや、画面を見ているときだけ反応するアシスト機能「Voice Access」などが紹介されました。

【6】クオリティをワンランクアップするデザイン
──ビジュアルデザイン/岡 直哉
ビジュアルデザイン黒帯の岡は、超PayPay祭やヤフー・LINE統合関連の全社を横断するプロモーション、広告CMのブランディング業務のアートディレクションを担当しています。 また、全社のビジュアルガイドラインやPayPayのガイドラインの取りまとめなども担当。

- ビジュアルデザイン/岡 直哉
- 2013年、多摩美術大学卒業後、新卒でヤフー入社。3年間 Yahoo!ショッピングでセールページやプロモページのデザインを担当した後、ブランドマネジメント部に異動し、「いい買物の日」「3.11検索」「令和新聞号外」などの全社横断のプロモーションや広告、CMなどのブランディング業務を担当。 2019 年からビジュアルデザイン領域の黒帯としてYahoo! JAPAN Visual Identityのアップデートやビジュアルガイドの作成などを担当。

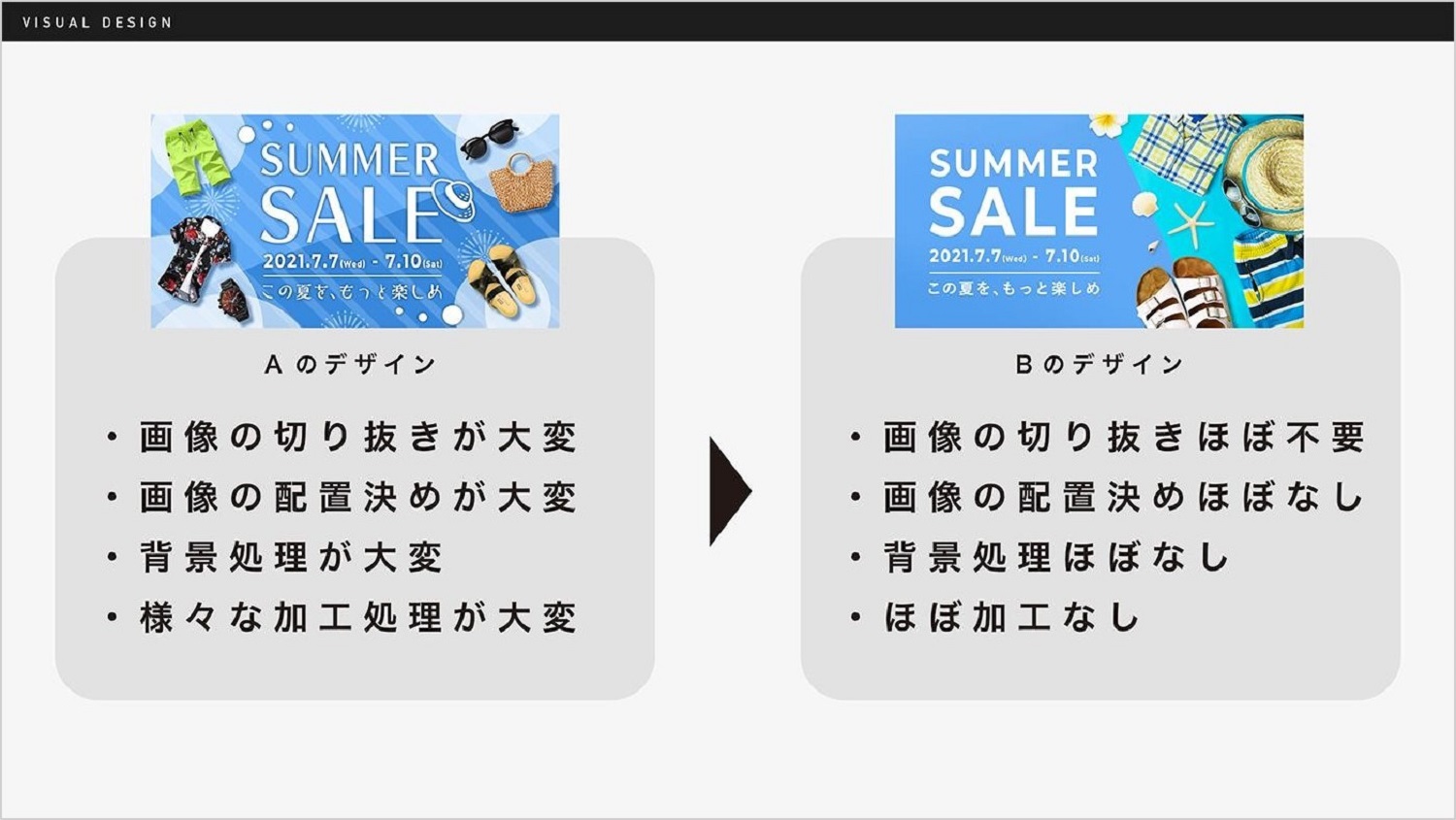
どちらもテキスト情報や色彩設計、構成要素は同じ。では、Bのどこが優れていると思うのか。解説をします。

Aのデザインは夏っぽいフォント選びや商品写真、文字を目立たせるために光彩を入れるなど、デザインのセオリーはたくさん使っています。 なにがいけないかと言うと、足し算しすぎで要素がごちゃごちゃしてしまい、メリハリが少ないこと。また、商品の切り抜きや背景処理、タイトルの扱いなどに時間を要してしまいます。制作時間は30~45分ほどでした。
一方、Bの方は文字周りに空間の余裕があって、テキストに目線がいきやすい設計になっています。商品写真の密度やシズル感もあり、写真も目立つ構成です。しかも制作時間は10~15分とAに比べて格段に短い」
岡は、良い写真をベースにすることで、デザインの品質が担保されるため、配置やデザインに迷う時間が少なくなるとアドバイス。キービジュアルとかバナーを作る上で重要な手法なので、参考にしてほしいとメッセージを送りました。
今回は、すべての黒帯のLTをご紹介できませんでしたが、ヤフーに入社して「黒帯と一緒に仕事をしたい」「黒帯を目指したい」という方の参考にしていただけたらうれしいです。
また、黒帯たちは社内外に専門技術の動向や取り組みを発信しています。ぜひ黒帯たちが登壇するセミナーやSNSでの発信情報などをチェックしてみてください。