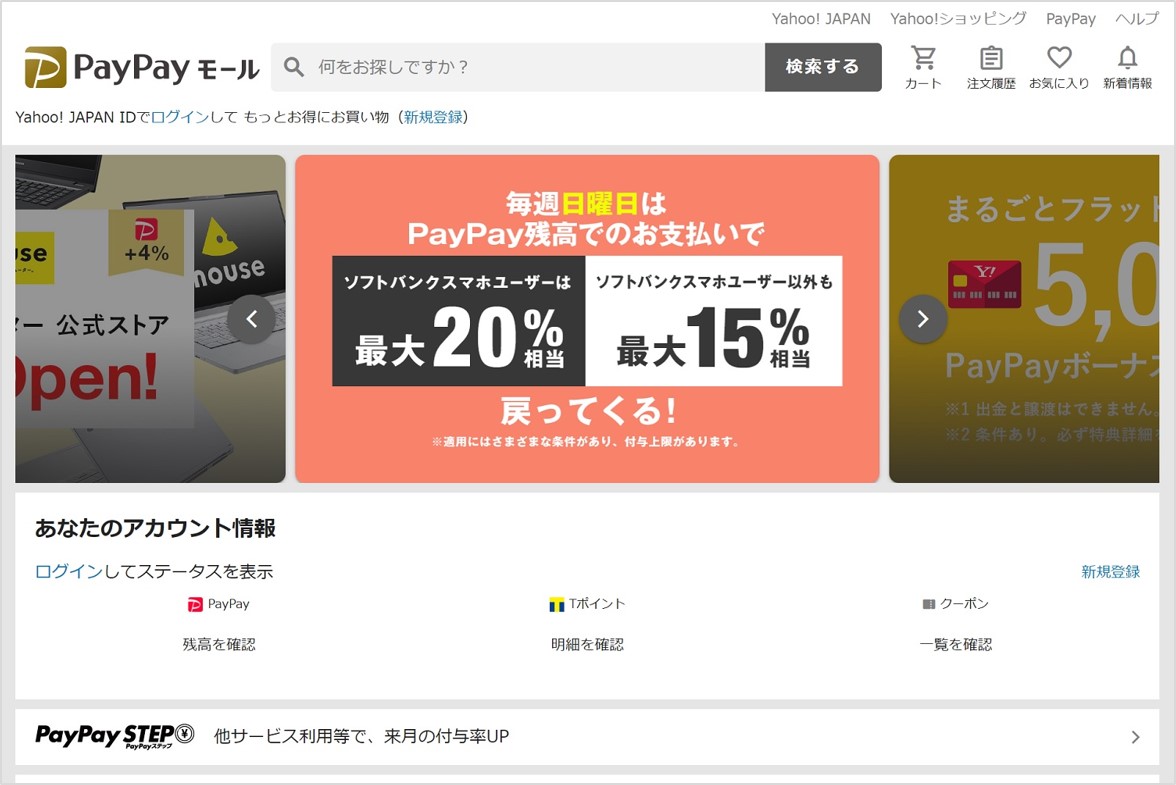
今回はその「PayPayモール」立ち上げからこの事業に開発と企画として携わっているお二人に、リリースまでの背景やその開発事情、現在の取り組み、また今後のサービスの展望といったお話など、さまざまなことをうかがいました。
プロフィール

- 石塚 真二
- ショッピング統括本部 本部長/VPoE
- 2003年に「Yahoo!オークション」(現、ヤフオク!)のエンジニアとして入社し、B2C取引サービスの立ち上げに参画。その後、コマース系のインフラ運用を経て「Yahoo!ショッピング」に異動。2013年以降の「eコマース革命」プロジェクトに立ち上げから関わる。フロントエンドエンジニアやアプリの技術責任者を務めた後、現職。直近では「PayPayモール」のプロジェクトオーナーを務める。

- 鈴木 哲之
- ショッピング統括本部 部長
- 2014年に「Yahoo!ショッピング」のシステム企画として入社し、SEOやランキングの改善に取り組む。その後、全社的なモバイルシフトを機にアプリ企画のリーダーとして「Yahoo!ショッピング」アプリのグロースを推進。以降フロントエンドの企画部長とデザイン部長を務める。直近では「PayPayモール」のプロジェクトリーダーやZOZOとのファッションカテゴリーの強化を推進。

- 干場 未来子
- ピープル・デベロップメント統括本部 コーポレートPD本部
- マーケティングソリューション事業で営業、エデュケーション、プロダクトマーケティング担当などを経て、2016年に人事へ異動し、採用ブランディングを担当。

本日はよろしくお願いします!はじめに、お二人が現在担当されている業務と、「PayPayモール」立ち上げの背景について教えてください

「Yahoo!ショッピング」の開発本部長です。「PayPayモール」は、プロジェクトの立ち上げから関わっており、現在もこれをメインとしながら、「Yahoo!ショッピング」全体の開発を推進しています。
「PayPayモール」は2019年10月に提供を開始しました。サービスの企画自体は数年前から出ていたのですが、2年ほど前にプロジェクトが本格的にスタートしました。

私は「Yahoo!ショッピング」のプロダクト企画部とデザイン企画部の部長を兼任しており、PayPayモールは開発企画のプロジェクトマネージャーとして携わっています。
「Yahoo!ショッピング」は、2013年の「eコマース革命」(出店料や手数料を無料にする等の施策)以降、年々成長を続けてきました。しかしその一方で、ストア数が増えるにつれて、配送やお客様への対応などサービス品質がなかなか上がらない現実がありました。
出店料は無料ですから、さまざまなストアさんが出てくるのは当然といえば当然なのですが。そういったなかで、厳選された安心・安全なお店だけを集めたサービスの必要性が出てきたのです。
「PayPayモール」には有名店が多く出店してくださっていますが、年商やストアパフォーマンスの基準をクリアしたストアさんでないとお店を出せません。こういった「Yahoo!ショッピング」出店の基準とは別に、一定の基準を設けることにより、ワンランク上のお買い物体験をユーザーに提供できるのです。


なるほど。「PayPayモール」のリリースから半年以上が経ちましたが、手応えはいかがですか?

わたしはこれまでヤフーのいろいろなサービスに携わってきましたが、現在のところ、「PayPayモール」は特に好調であると感じています。過去に関わってきたサービスでの失敗経験、またどうすれば成功するのかという知見がある程度あったからこそ、「PayPayモール」に関しては少し自信がありました。
ECには3つの要素があり、これを整えることで成功する確率が上がります。
まずは、商材。これは当然として、次に集客。
ECを立ち上げてただ漫然と広告を打っただけでは大失敗します。「PayPayモール」の場合は「Yahoo!ショッピング」のプラットフォームの中に導線を入れ込むことで、「Yahoo!ショッピング」の既存ユーザーを「PayPayモール」に送客できる可能性があります。ECを立ち上げる際の大きな課題は集客ですが、「PayPayモール」での集客はゼロスタートではありませんので、そこは安心してストアさんも出店していただけるのではないかと思います。
そして、配送も重要です。ECには安定した配送システムが不可欠です。「PayPayモール」でも配送システムのさらなる強化に動いているところです。

私も手応えを感じています。立ち上げにあたり、他社を徹底的に分析し、特に中国のタオバオと天猫のクロスリスティングを参考にしたのですが、それが集客につながっていると思います。

「PayPayモールで100億円相当あげちゃうキャンペーン」を、2019年11月から2020年3月まで開催しました。2018年12月から始まった「PayPay」の「100億円あげちゃうキャンペーン」は世の中的に大きな「祭り」となりましたが、それを踏襲したキャンペーンを「PayPayモール」でも実施したのです。こちらも同じく成功事例をもとに行いましたので、基本的にぶっつけ本番ということは、ほぼやっていません。何かしらの成功事例を元に、われわれならどうするかということを考え抜いて実行しているのです。


PayPayモールを設計するにあたり、工夫した点や苦労されたことはありますか?

「PayPayモール」は、スタート時からすべてがそろっているようにしました。たとえば、表示速度については競合サイトと比較して日本一を目指しています。技術的にはすでにほぼ互角の状態になっており、条件によっては日本一の部分もあります。
それを実現するために、リリース当初からいきなりAMP(Accelerated Mobile Pages)に対応しました。こうした新しい機能は通常はいきなり使いませんが、「PayPayモール」では最初から完璧に実装しています。これはエンジニアの提案がきっかけで、今後「PayPayモール」のアプリにも、特別な機能を実装していく予定です。

AMPは、Googleが開発したウェブページを高速化する技術ですが、CSSやJavaScriptなどは、容量や書き方などですぐに制限が掛かってしまいます。ただし、クラス周りを共通化させることで全体のソースコードを最適化できるというのがメリットのひとつです。
カルーセルパネルが自動でスライドしないなど、UI上の制約が出てくることもありますが、そういった一部のデメリットよりも、サクサク見られるメリットの方が大きいと判断しています。


「PayPayモール」のミッション、目指すべきゴールについて教えてください

総取扱高の成長はもちろんですが、それだけではなく、「使いやすさ」のさらなる向上も目指しています。
たとえば商品を検索したとき、ZOZOTOWNなどで扱っているファッションの場合は画像がメインで表示されますが、家電の場合は商品詳細も見られるようになっています。このように、カテゴリーやジャンルに応じた、最適なUIを目指しています。
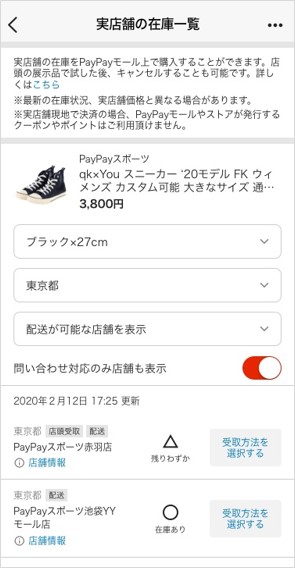
また、中国ではECとリアル店舗との連携が盛んですが、「PayPayモール」でも実店舗の在庫を確認できる機能があります。ネットで買ってから実店舗で受け取り「ついで買い」ができる世界を目指しています。


これからさらに多くのユーザーに「PayPayモール」をご利用いただきたいと考えているなかで、やはり課題もあります。実は「Yahoo!ショッピング」への出店を踏み切れないストアさんも一部存在します。それは、「Yahoo!ショッピング」の良い意味でも悪い意味でも雑多なところによるものです。たくさんの商品がありすぎて、自社の商品がそれらと同列に並んでしまうと自社ブランドの良さがアピールしづらいという点もありました。そこで「PayPayモール」では、ストアさんと協力して機能面を作っていくことにしました。
たとえば家電カテゴリーでは、商品ページ内でモデルが選べるようになっています。これは、データの構造体を持っていないとできないことです。「Yahoo!ショッピング」の商品数は約3億のため、すべての商品を整えるのは難しいのですが、ストアや商品が厳選された「PayPayモール」ではこれが可能となります。
すべてではありませんが、家電カテゴリーの商品ではほぼ整えられており、売り上げにもつながっています。今後ファッションカテゴリーにも取り入れていく予定です。

では次に、「PayPayモール」での仕事のやりがいや醍醐味、面白さについて教えてください

ヤフーは「データドリブンカンパニー」を掲げており、ユーザーの行動把握はある程度出来ています。ただそれを結果に結びつけるストアや商品、切り口は不足していたので、今後もデータを構造化してマッチングの精度を上げていくことになります。その機械学習やデータの整備に携わることができる点も、エンジニアのやりがいのひとつですね。
インターネットの技術を使って便利にするということももちろんですが、OMOの観点ではむしろオフラインがメインで、そこからの顧客を獲得する必要があります。そのため、どちらかというとオンラインとオフラインを結びつける想像力や発想力が大事です。

やりがいはやはり、「全部できるところ」ですね。UI/UXだけ作っても、その元となる製品データやスペックデータなどがないと整えられません。画面上で表示されているものは、適当に出しているわけではなくレコメンド機能によるものなのです。たとえば、あるブルーレイレコーダーを購入する際に、モニターと接続するコードはどれを買えば良いのかなんて、なかなか分からないじゃないですか。それをすぐにわかるように、ストレスなく買い物ができるようレコメンドしています。このレコメンド機能は、現在のところ「半自動」でつくっています。
人力で行っている部分を自動化するには時間も掛かり、難しいところでもありますが、実現できるあらゆる手段を用いて工夫しています。
われわれは、ストアとWin-Winの関係になるということを意識しています。われわれだけではなくリアル店舗を持っているストアさんと一緒に成長をするということを目指しているのです。
そのためにはOMOを避けて通れません。ECと合わせた購入体験を日本一にしていくのがミッションです。そのため、ストアさんからの声を聞くため実際にお店を訪問することもあります。こういったことはどこでもやっているわけではないので、ヤフーならではのやりがいとも言えるかもしれません。

「PayPayモール」に携わる仕事は、どんな自己成長につながりますか?

われわれが作っているのは「新しい領域」です。新しいことをやりたいという人には大きなやりがいを感じられると思います。規模や数値が大きい、大規模なシステムの運用・開発・企画は、難易度も高くなります。そういうことをやってみたいという人にとっては良い環境で、大きな成長も望めるはずです。

「PayPayモール」のリリースには、新卒1年目の人も携わっています。責任ある仕事をすぐに任される可能性があるのはやりがいを感じますね。
それ以外にも、「PayPayモール」のエンジニアとして働くメリットが3つあります。
1点目は、Reactやレスポンシブ対応、AMPといった最新技術が使えること。今回「PayPayモール」の立ち上げでは、バックエンドは既存のものを流用して主にフロントエンドを刷新しています。
2点目は、商品や製品のデータ、オンラインのユーザーのデータ、「PayPay」のオフラインのデータを利活用できること。それらの膨大なデータを活用して、サービス向上に取り組めるのも、やはり大きなメリットのひとつです。
3点目は、上流工程からプロジェクトに参加できること。今回のプロジェクトは大規模であったこともあり、営業、マーケティング、開発と三位一体で半年ぐらいかけて構築しています。エンジニアにとっても、技術のことだけをやっているわけではなく、営業やマーケティングと話し会いながら仕様を決めていくことができます。ここにやりがいを感じられる人も多いのではないでしょうか。

最後に、「PayPayモール」が今後目指していることを教えてください

「PayPayモール」はできたばかりのサービスですが、その分伸びしろがたくさんあります。単純に競合サイトと同じような成長を目指すというよりは、ストア軸やOMOといった部分を伸ばして、グループ全体で成長させようという意気込みがあります。他サービスにはない「PayPayモール」ならではの強みを伸ばしていきたいと思っています。

世の中の人たちの買い物を便利にする、というのが「PayPayモール」の目標でもありますが、商品を扱うお店、在庫を取り扱っている店舗さんがいなければそれは実現しない。
実店舗があることによって、さまざまな文化や新しい商品が生まれてくる。ネット企業だけが大きくなって小売りやリアル店舗が衰退してしまったらいけません。
われわれのようなプラットフォームと出店されるストアさん、そしてユーザー。この3者の関係を大事に「PayPayモール」ならではの新しい買い物の世界を育てていきたいですね。

お話を聞き、私も普段から利用しているPayPayモールについて立ち上げ背景やYahoo!ショッピングとの違い、これから目指していくサービスの世界観など、理解を深めることができました!本日はありがとうございました!
※所属や内容は取材時(2020年4月6日)のものです