最後に発表した メディア・マーケティングソリューションズグループ中西生乃による、「むずかしくないCSS設計」というタイトルで行われたセッションの概要をご紹介します。
「現場のプロが本気で教えるHTML/CSSデザイン講義」ってどんな本?
業務では主にHTMLやCSSを使って、ディスプレイ広告のUIテストや実装、オンラインセールス向けのサイトの改善や実装を担当しています。職種としてはエンジニアではなく、デザイナーです。

8月17日に「現場のプロが本気で教える HTML/CSS デザイン講義」(SBクリエイティブ)という書籍が出版されました。

著者は森本恭平と平谷奈緒子、そして私の3人です。今回の発表はこの本がどんな本なのか、興味を持ってもらえることを目的としています。
まず考えたのは、せっかく本を書くのであれば、いろんな人に買ってもらいたいということです。そこで、本を書く際には以下の3点に注意しました。第一は、読者のレベルはさまざまであるということ。
第二に最新すぎないこと。最新すぎる技術だと、仕様の変更などがあり、業務に導入しづらい可能性があるので、実績のある技術を中心に紹介しました。
第三は尖った内容より、少し一般化した内容にすること。尖った内容は適用出来る範囲が狭く、これも業務ですぐに使えないからです。多くの人にとって、長く使える思考プロセスを伝えるようにしようと、一般的でわかりやすいルールだけをのこしました。これにちなんで、本日の発表も「むずかしくないCSS設計」と名付けています。
「むずかしくないCSS設計」は、厳選されたルールとも言えますので、これさえ守ればある程度の品質を保てる、絶対抑えるべきCSSのルールという側面も持っています。CSS設計のルールはいくつかありますが、基本の考え方はBEMを採用しています。その理由としては、名前(class名)が被りづらいこと、名前から機能が明確になることなど、メリットが多いからです。
とはいえBEMも万能ではありません。スモールパーツの取り扱いがよくわからないことや、コンポーネントの分け方(Elementsの階層)が未解決のままであり、実装者にそのルールが委ねられていること。そして誰もが直面するのが、クラスの命名問題でしょう。
BEMが持つ問題点を解決するためのルールを紹介
これらの問題を解決すべく、私たちが追加したのが以下のルールです。第一がSMACCSレイヤーを取り入れること。本では次のようなディレクトリーとしています。baseフォルダーにはmixinやリセットCSSなど、一度決めてしまえば変更のない土台ファイルを入れました。

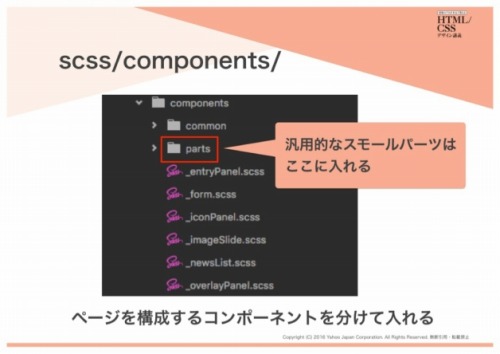
componentsファイルには、ページを構成するコンポーネントを分けて入れました。そして汎用的なスモールパーツはここのcomponentsファイルにpartsフォルダーを作り、入れました。

pagesファイルはページ固有のデザインがあった場合に使用しました。utilsファイルはコンポーネントのルールを一時的に上書きしたりするなど、特例を使うためのフォルダーです。
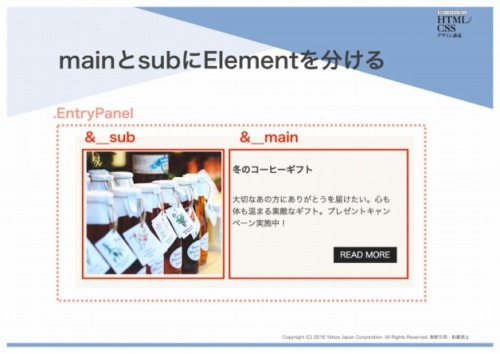
追加したルールの第二はElementの階層を固定すること(コンポーネントを小さく保つ)。これは例えば図の様な構成の場合、EntryPanel_main_headと記述したくなりますが、.EntryPanel_mainと.EntryPanel_main_headに分けることにしました。

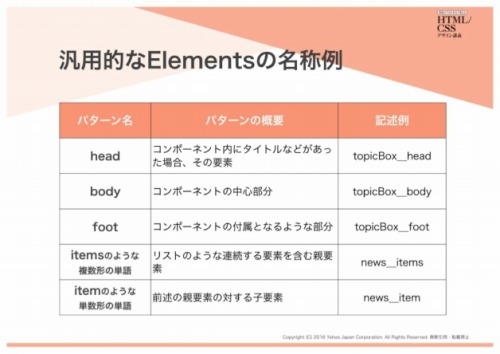
第三がheadやbodyなどの汎用的なElementsの名称を利用することです。名称のパターン例は図の通りです。

このように名称をフォーマット化するメリットとしては、コンポーネントの名称で迷わなくなる、チーム内でのブレが減る、コンポーネント内でそれぞれのElementの役割がわかりやすくなるなどが挙げられます。
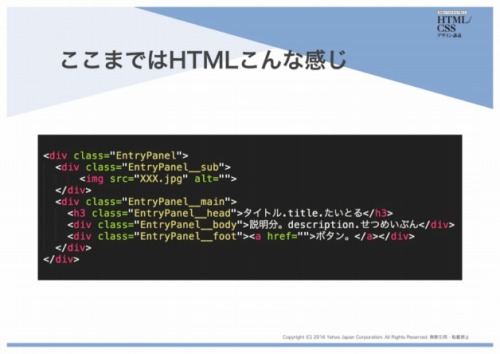
ここから実際のマークアップ例を紹介します。EntryPanelでは全体をEntryPanelというBlockとして定義します。

mainとsubにElementを分けます。HTMLは次の通りとなります。

mainは汎用的なElement名を使ってマークアップします。

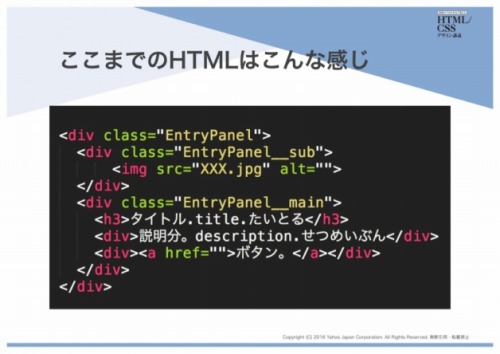
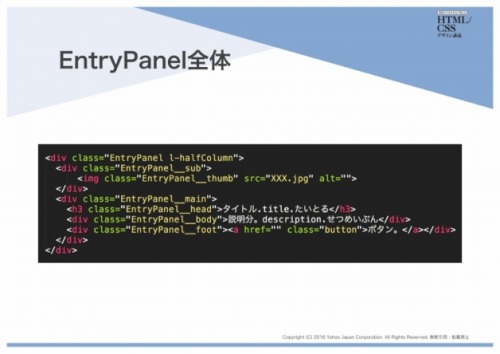
Buttonのような最小構成のモノはレイアウトと関係がないので、partsとします。こうすると、EntryPanel全体のHTMLは次のようになります。

現場で役に立つTipsを随所で紹介!
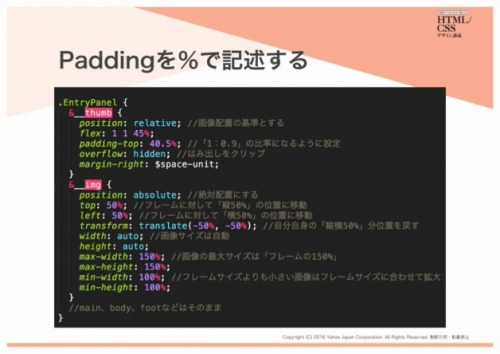
「レスポンシブで横幅が変わっても、レイアウトは保ちたい」ということありませんか。それを可能にするちょっとした技を紹介しましょう。それは「Paddingを%で記述する」という方法です。
paddingやmarginを%で指定すると、親要素の横幅が算出基準になります。つまり高さを%のpaddingで確保し、幅も%指定すると縦横比を一定に保つことができるというわけです。

このようなちょっとしたテクニックも本の中には盛り込んでいます。
今回説明したようにこの本ではコンポーネントをいくつも作っていき、CSS設計を意識しながら、再利用しやすくページを作成していく方法を伝授しています。
そのほかにも、本書の特徴としては、CSSではなくSassを使っての解説となっています。Sassの方が実践的ですぐ使えるからです。
また.floatではなく、FlexBoxを使用しているので、FlexBoxをよくわかっていない人にももってこいの内容となっています。実際の現場で使っているCSS設計方法を惜しみなく披露しており、電子版もあるので、ぜひ、手にとってみてください!
●当日資料「むずかしくないCSS設計」はこちら
「SCRIPTY#6」関連レポート
Yahoo!ゲーム「編隊少女 みんなで訓練飛行!」をCocos2d-JSと物理演算を使って5日間で制作した話
BEMの良さを活かす、CSS Modulesのベストプラクティスを探ってみた
入社2年目デザイナーが考えて実施。ヤフーの新卒デザイナー研修でやってること