みなさんが普段使っている、スマホアプリやパソコンのキーボード、ゲームなどは、できるだけ多くの人にとって使いやすいUI(ユーザーインターフェース:スマホやパソコンの場合、表示されるボタンの大きさや色、余白、フォントなど)になっています。ですが、それらを設計する際に「これは多くの人に使いやすいかどうか」を、どのように判断すればよいのでしょうか?
ヒューマン・コンピュータ・インタラクション(HCI)の分野で「人がコンピューターをより快適に、便利に利用するためにはどのような方法が望ましいか」研究しているYahoo! JAPAN研究所の山中によると「使いやすいシステムを設計するためには、人間の行動や考え方がUIによってどのように変わるのか理解する必要がある」そうです。
今回は、山中の研究内容や研究の進め方、良いシステムをつくるために必要なことなどを聞きました。
- 目次:
- 良いシステムをつくるためには、それを使う人を調査する必要がある
- 年代やスマホを使っている時間の長さなど、どんな人にとっても使いやすいUIの実現は難しい
- 日常生活のさまざまなところにヒントがある ゲームのUIも研究
- 研究内容を発表するまでに約2年かかることも
- 新しい技術を身につけることで、研究内容を広げていきたい

- 山中 祥太(やまなか しょうた)
-
Yahoo! JAPAN研究所 上席研究員。2016年に明治大学大学院にて博士号を取得(工学)。2015年より日本学術振興会特別研究員DC2(※1)、2016年より日本学術振興会特別研究員PD(※2)および明治大学総合数理学部客員研究員を勤める。2017年にヤフーに入社。ユーザインタフェース研究、特に運動性能のモデル化の研究を進めている。
※DC2 :採用年度に博士課程2年次以上の特別研究員
※PD:採用年度に博士の学位を取得後5年未満の特別研究員
「ヤフーで研究したいと思ったのは、研究所を設置しており論文発表数も多いこと、自然言語処理、機械学習の学会など、レベルの高い学会でも論文を採択されていること、そして、UI・UX分野の学会で研究活動をしていることが理由です。社内で研究するだけではなく、対外的にアカデミックの場にも成果を出させてくれることにも魅力を感じました。
また、UI・UX分野の人は当時まだ少なかったので、ヤフーでは特にこの分野を生かせるサービスが多いのではないかとも思いました」
良いシステムをつくるためには、それを使う人を調査する必要がある
大学時代は、チャットシステムを研究していました。チャットツールには「今、誰々さんが入力中です」と表示されるソフトと出ないソフトがありますが、それが表示されるかどうかだけで人の行動が変わります。具体的には、「誰か書き込み中の人がいるなら、今入力している文章を送信しないでおこう」、逆に「今他の人が入力しているので、早くエンターキーを押して送信してしまおう」などの違いが生まれます。
また、一度入力した内容を削除できるソフトと削除できないソフトがありますが、その機能の有無によっても行動が変わります。削除できないソフトではログはたくさん残りますが、削除機能があると、あとで消せるという安心感から発言量が増えて議論が活発化するのではないか、などと推測しながら対比していました。
ただ、機能の有無による発言量の違いは数値で評価できたのですが、「その人がなぜたくさん発言しようと思ったのか」はインタビュー調査でユーザーに聞いていく必要がありました。
良いコンピューターシステムをつくりたいと思って着手した研究でしたが、実際にやってみると、「人間がどうしてそのように考えるのか」というところまで踏み込んでいく必要があると感じました。
この研究をきっかけに、システムを使う人を調査することへ軸足がシフトしていきました。博士課程に進んだときには、システムやアプリを使う人をより理解するため、ユーザー心理学や人間工学(※3)の分野までしっかり考えないと、使いやすいアプリ設計に踏み込んだ研究はできないと思うようになりました。
※3 人間工学:機械や、装置などを、人間の使い勝手のよさに合うように設計するための学問
そのため、読んでいる論文の多くはデザイン、コンピューター設計というより、システムを使う人間のことを解説したものや、デザイン心理学などが多くなっています。今でも、良いコンピューターシステムをつくりたい、という気持ちは変わっていないのですが、研究の内容はシステムを使う人を中心にしたものになっていきました。

たとえば、みなさんが使っているスマホのアプリのボタンが小さ過ぎたら、ミスタップが多くなってしまいますよね。そのため「ボタンを何ピクセルにしたときに、ミスタップ率が何%になるか」を簡単に推定できる数式についても研究していました。その数式を使うことで、「今このアプリのこのボタンは何ピクセルなので、おそらく多くの人は何%ミスタップするはず」ということがわかるようになりました。
ただ、数式の正しさを評価するための実験はしていたものの、研究室内の学生10人くらいを対象にした実験だったため、大多数のユーザーが使ったときにもおなじ結果になるか、当時はまだ確信がありませんでした。
ヤフーに入社後、アプリの設計やデザインを担当しているデザイナーに聞いてみると、開発したアプリをチーム内でまず使ってみて、「このボタンは小さ過ぎるから大きくしよう」などと調整しているそうです。ただ、「最終的にその画面設計でいいのかを数値やデータで評価することはなかなかできていない」とも言っていました。私がこれまで進めてきた研究や知見をその課題解決に役立てられるのではないかと感じることが、最近増えてきました。

また、研究の再現性を確保することにも力を入れています。先ほどお話した、「ボタンが何ピクセルならミスタップ率は何%になるか」という数式を、Yahoo!クラウドソーシングで若年層から高齢層までさまざまな年代のユーザーにご協力いただいて検証しました。
学生時代に作成した同じ数式を使ったのですが、算出されるパーセンテージは、毎日スマホを約8時間使っている大学生を対象にしたときでは、同じ大きさのボタンサイズでも、算出されるミスタップ率が大きく変わり、高齢の方には使いにくいサイズだということがわかりました。
このように、対象ユーザーが違うと同じ実験でも結果が変わることがわかったので、そもそも本当に元の論文の結果は正しいのか、改めて検証したいと考えました。2005年にCHI(カイ※4)でベストペーパー(特に優秀な論文に送られる賞)を取った論文の内容をもう1回実験して、また同じ結論が出るのか再検証したという内容を発表し、高評価をいただきました。
※4 CHI(カイ):
ACM (Association for Computing Machinery)の分科会SIG(Special Interest Group)の1つSIGCHI (SIG Computer-Human Interaction)が主催する国際会議。情報システムと人との関わりについて議論される場。

年代やスマホを使っている時間の長さなど、どんな人にとっても使いやすいUIの実現は難しい
年代やスマホの利用時間などの個人差がある中で、どんな人にとってもできるだけ使いやすいものをつくれる数式を目指して研究を続けてきました。ですが、今のところそれは難しいということもわかってきました。
固定のUIではなく、ユーザーの年齢層や、アプリを使っている頻度などに応じてUIを出し分けなければ、誰にとっても使いやすいシステムを実現することは難しいと感じています。そのため、多くのアプリやシステムが、基本的には平均的なユーザーに向けて、おおよそ使いやすいと予想したアプリのUIを提示しているのではないでしょうか。
他の研究グループや企業さんの論文でも、とがったUIやすごく使いやすいUIは提案されているのですが、実際のサービスにまで活用されているものはなかなかないのが実情です。
パソコンのキーボードにも、人間工学に基づいたキー配列や、英単語の出現頻度に基づいた最適な配列などがあり、論文では、長時間使えば使うほどその最適なキー配置の方が使いやすくなるともいわれています。
ただ、すでに広まってしまっているものは変えにくいですし、そのキーボードが使えなくて一般的なキー配置のキーボードを使うこともありますよね。そのため、少し効率は落ちるものの、規格化されたものの方が、多くの人にとっては使いやすいということになります。
論文や研究にはなっていても、実際のサービスにその内容を落とし込んで、「これは長時間使って慣れたら、とても使いやすいUIです」と伝えて使ってもらうことは、かなり難しいと思います。
たとえば、アプリ設計でボタンのサイズを決めるときも、手の大きさや指の長さなどによって使いやすさの感じ方が違うので、「どのサイズに決めるか」という議論が先に進まないこともあるのではないでしょうか。
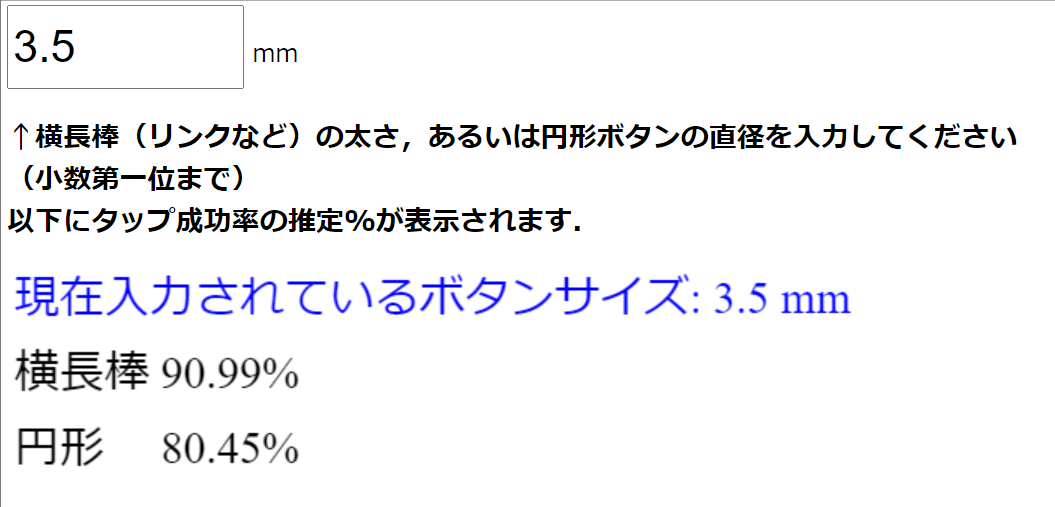
その課題を解決するため、社内のデザイナーが使える、スマホのタップ成功率を算出する数式を出せるUI設計支援ツールを開発しました。
これは「このボタンのサイズは何ミリ」と入力すると、それが円形のボタンの場合は80.45%で成功する、横長のボタンであれば90.99%、などとわかるツールです。デザイナーがUI設計をするときに定量的な数字に基づいて判断できる材料のひとつとして使われています。

参考)スマホのタップ操作の成功率を算出するモデル ~ UIデザインにおけるユーザビリティの推定
また、ヤフーのアプリを使いこなしてくださっている人と初めて使う人では、同じアプリを使っても使いやすいかどうかの判断が分かれると思います。
初めて使う方にとっても使いやすいUIを提供しなければ、使っていただけなくなる懸念があるため、「すべてのユーザーに同じUIを提供することがそもそもいいのだろうか?」「本当に理想的なUIはどういうものなのか?」ということについて、改めて考えていきたいと思っています。
最近は人間工学などの分野で、物理的なボタンについて子どもから90代まで調査した論文も読んでいます。具体的には、子どものころはボタンを押すスピードが遅いけれど、10代、20代になるにつれてねらったボタンが速く押せるようになっていく、そして高齢者になるにつれてまた反応時間が遅くなっていく、というような内容です。
スマホのボタンであれば、もしミスタップしてしまっても、「戻る」ボタンを押せば解決しますよね。ですが、たとえば自動車の運転では、ボタンを間違えたり、押すタイミングがちょっと遅れたりすることで大きな事故につながってしまうため、一瞬の判断で体を動かす必要があります。
自動車運転、飛行機のコックピットのボタン配置など、これまで手を広げていなかった分野の論文も読むことで、スマホのUI設計にも生かせる新しい発見が得られるので、最近はさらに分野を広げて調べています。

最近はタッチスクリーンのカーナビが増えていますが、車を運転していて振動が大きくなるほど狙ったタップ座標からずれてしまうという論文(※3)も2021年に発表されています。カーナビのタッチスクリーンであれば、ボタンの大きさをリアルタイムで変えることも可能なので、車のスピードが速いときは、それを反映したボタンの大きさにリアルタイムで変えるといいかもしれません。
※3 タイトル:「Effects of control-to-display gain and operation precision requirement on touchscreen operations in vibration environments」(有料論文)
スマホアプリを設計するときにも同じように振動を使えないか考えてみると、「その人が電車や車に乗っているかどうか」をリアルタイムで推測できるはずです。電車に乗っているときや、車の後部座席に乗っているときなど、揺れがあるときでも使いやすいUIにできないかについても考えています。
どんな人にとっても使いやすいUIの実現は難しい
・年代やスマホの利用時間などによって「使いやすい」と感じるUIは異なる
・誰にとっても使いやすいシステムを実現することは難しい
・自動車や飛行機など、ボタンの推し間違い、タイミングの遅れが大事故につながることも
日常生活のさまざまなところにヒントがある ゲームのUIも研究
最近、特によく考えられていると思ったのは、ゲームのUIです。研究や論文ではあまり取り上げられない分野ですが、純粋に楽しみたい人がやるものなので、「使いにくい」「遊び心地が悪い」と感じられたら使われなくなってしまいます。
ユーザーがアクセスしたいと思ったメニューに、いかに少ない手順数でミスなくたどり着くかが求められます。また、ゲームによっては一瞬で反応しなければならないため、押しやすい配置にする必要があるなどの厳しい条件もあります。
キャラクターが左にいて右前に進んでいくアクションゲームでは、メニューボタンを押したときに、メニュー一覧はユーザーが今進みたい方向の画面右寄りに表示されます。そのため、ユーザーは視線を右前から動かさずにメニューを操作できるようになっています。
さらに、画面全体にメニューを広げてしまうと目で追うのが大変なので、ある程度文字サイズが小さくなったとしても1カ所にまとめて表示させるほうが操作しやすくなるなど、細かなところまで考えられていることがわかります。
ゲームのUIも長年にわたって改善されてきた歴史があり、かなり「遊びやすさ=使いやすさ」を探究されていると感じているので、最近はゲームのUIを分析している動画なども参考にしています。
スマホの設計やパソコンの画面レイアウトデザインを研究しようと思ったときには、その分野だけではなく、カーナビの画面やゲームのUIなど、少し通ずるところがある分野まで調査対象を広げると、新しい発見ができることを実感しています。
参考)ゲームのUIを見る(YouTube)

研究内容を発表するまでに約2年かかることも
1本の論文を書き上げ発表するまでには、スムーズにいった場合でも、研究の立案から論文発表まで約2年かかります。ユーザー実験を実施してデータ分析してみて、予想と違う結果になった場合は論文の方向性から考え直すこともあります。
また、データを取ったもののそこから進まなかった場合、長いものでは数年間寝かせることも。数年寝かせたあとに、論文のストーリーがようやく見つかることもよくあります。論文は2、3回落ちてようやく採択されることも普通にあるため、立案してから発表するのが3年後、4年後という論文もあります。
研究者が行う作業
・ユーザー実験用のプログラムを作成
・ユーザー実験を実施
・データ分析を実施
・論文執筆
・論文を投稿
※査読で落ちた場合は、ブラッシュアップして別の学会に投稿しなおす(ユーザー実験からやり直すことも)
私はマルチタスクがあまり得意ではないので、会議を特定の日にできるだけ集めるようにして、論文をまとまった時間で書けるように調整しています。論文を書きながら、「次の章ではこういうことを書く必要があるな」などと論文を書いている最中に浮かんでくるので、その思考の流れが遮断されないようにしたいんですね。
以前は毎日3時間ずつ論文を書くなど、細切れに執筆時間を確保してみたこともあるのですが、執筆の生産量が落ちてしまったため、丸1日執筆できる日をなるべく確保しています。
ミーティングが多い日の合間に30分あったら、経費精算処理やEラーニングなど、いつでもできる細かな作業を早めに終わらせておくなども、執筆に集中できる日を確保するために心がけていることです。
研究テーマを考えるときは、パソコン画面などを見てしまうと、つい作業をしてしまったり他のことに意識がいってしまったりしてテーマ発想ができなくなるので、まとまった時間を確保して「目の前に情報がない」自宅の白い壁を見続けるようにしています。
これは情報を遮断して自然の中に身を置くような感覚に似ているかもしれません。アイデアを出すために長時間かかることもあります。

新しい技術を身につけることで、研究内容を広げていきたい
近年、UI分野においても、機械学習やAI系の分野の研究者が「UIデザインを機械学習にする」などのテーマで論文を発表しています。特に印象深かったのは、UIデザインを機械学習させてAIにやらせる研究です。また、デザイナーがデザインをするときの支援ツールとしてAIを使うという研究もありました。
今後は私も、このような新しい分野の技術を身に付けるか、または、それらの分野の研究者とコラボレーションして共同執筆するなど、研究の内容を広げることに挑戦していきたいと思っています。

