みなさんは、ウェブサイトやアプリを使っているときに「ちょっと使いにくい…」「この文言はわかりにくい」などと感じたことはありませんか?
ヤフーでは、ユーザーのみなさまに「使いやすい」「わかりやすい」と感じていただけるサービス作りを目指して、「リリース前チェック」によるサービス品質のチェックを2018年から実施しています。
サービス品質をどのようにチェックしているのか、よいレビューをするために大切なこと、より魅力的なサービスをつくるため新たに取り組んでいることなどについて、担当者に聞きました。
- 目次:
- リリース前チェックとは
- がっかり体験とは?
- リリース前チェックが生まれたきっかけ
- 各部門のデザイン責任者やリーダーがユーザー視点でチェックと品質確認を実施
- 良いレビューをするために大切なこと
- 品質管理とスピードのバランスをとる難しさ
- チェックを続けたことで、がっかり体験を減らせた
- 新たにUXチェックを追加 当たり前品質の上にある「魅力品質、事業成果最大化品質」を追求

- 布施 健太郎(ふせ けんたろう)
- 2006年6月入社。デザイナー・フロントエンドエンジニアとしてYahoo!ポイント、Yahoo!カード、Yahoo!公金決済、IDサービス、ウォレットサービスなどを担当。現在はYahoo!プレミアムを担当する傍ら、プロダクト品質推進部の部長として当たり前品質を担保する取り組みに従事している。
リリース前チェックとは
ヤフーのサービスを使っていただいた方が、使いにくい、わかりにくいなどの「がっかり体験」をしてしまうことを防ぐために、リリース前チェックを実施しています。
これは、「ユーザー視点での操作性」と「当たり前品質」の二つの観点から、デザイナーが「第三者目線」で相互にサービスをチェックするというものです。
リリース前チェックとは
・ヤフーのサービスを使ったときの「がっかり体験」を防ぐことが目的
・ユーザー視点、当たり前品質の2つをチェック
・そのサービスを担当していないデザイナーが第三者目線でチェック
「がっかり体験」とは?
「がっかり体験」とはどのようなものなのか、これまでのリリース前チェックで指摘を受けて改善した例をいくつかご紹介します。
1)コンテクストの不一致
例)コンテクストに沿った情報の提示/強弱ではない

修正前:突然Yahoo!ファイナンスコネクトを使ってみようと言われるが、初見で何のことかわからない。メリットや手順が目立たない形で配置されている。
修正後:サービス説明ページに以下の要素を記載して利用を促進した。
・利用までの流れを説明
・利用機能、メリット訴求を分かりやすく説明
・SBI証券にログインして連携する旨を表示
2)視認性のよくないUI/UX
例)背景画像に載せるテキストが読みづらい

修正前:背景画像の存在感やコントラスト比が強く、文章の可読性が悪い。
修正後:背景画像のコントラストを調整し、文字を読みやすくした。
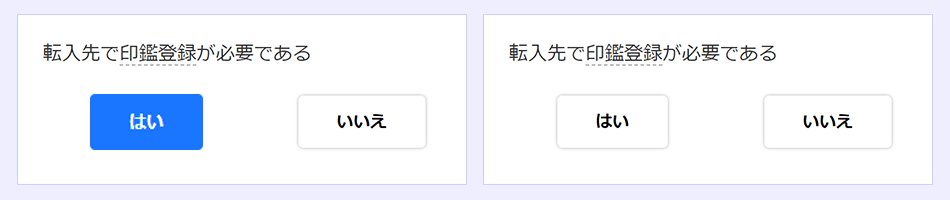
3)誤解を生みやすいUI/UX

修正前:並列の選択肢だが「はい」が青色で強調されていて、誘導しているように見える。
修正後:青色デフォルトをなくし、並列であることがわかるようにした。
このようながっかり体験や違和感を避けるために、リリース前チェックを実施しています。
また、リリース済みのサービスやプロダクトに対してもチェックを行っています。
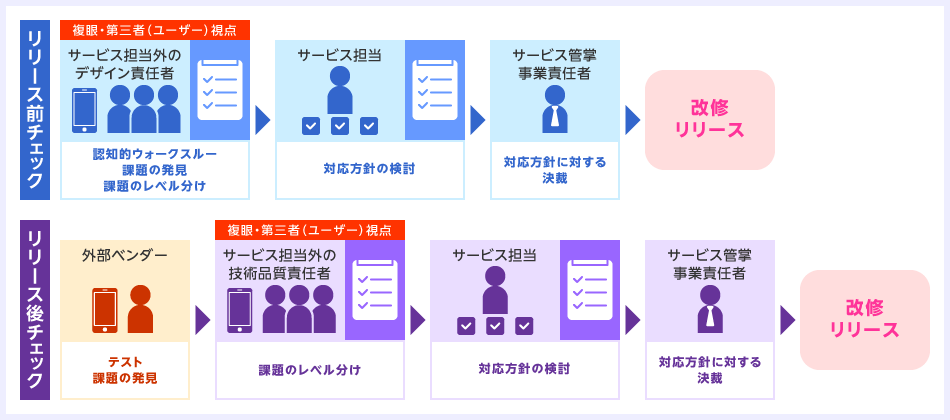
1)リリース前チェック
リリース前の案件について、
1)サービスの本質となる課題解決が合理的に行えるか
2)ユーザー視点での操作性に問題がないか
をチェックします。
レビューそのものは2時間の枠で設定し、指摘内容は、レビュー実施当日中にサービス側にフィードバックできるスピード感で実施しています。
2)リリース済みサービスの定期的なパトロール
リリース済みのサービスやアプリについて「当たり前品質観点で問題ないか」を定期的にパトロールしています。外部ベンダーがパトロールを行い、ヤフーの技術品質責任者がチェック結果のレビューとレポートの作成を担当しています。
リリース前チェック、リリース済みパトロールどちらも、チェック結果をレポートとしてまとめて、対象サービスの担当者に渡しています。また、これらのチェック結果は「チェック結果レポート」として全社にむけて公開し、定期的に経営層にもエスカレーションしています。
私たちデザイナーが担当しているのは1)のリリース前チェックですので、今回はこちらについてお話します。

リリース前チェックが生まれたきっかけ
リリース前チェックを開始したのは2018年です。ユーザーからのお問い合わせの中に、ヤフーのサービスの使い勝手に関する声が一定程度寄せられたことがきっかけでした。先ほど挙げたような「がっかり体験」を早急に解決したいという思いから、自分たちでお互いのサービスをチェックする仕組みを導入しました。
この取り組みが始まる5年くらい前までは、品質をチェックする専門部隊によるQA(Quality Assurance)を実施していました。ただ、若干「関所」のような存在になってしまっていて、そこからOKをもらえないとリリースできない仕組みでした。
この「QA」を実施していなかった期間は、サービス側が責任を持って確認しリリースしていました。スピード感をもってリリースでき、さらにいろいろなトライも多くなったことは、とてもよかったと思っています。
ただ、それと比例するように、ときにはスピードを優先するあまり、少し不完全な状態でリリースしてしまったものもあったかもしれません。
そのようなことを避けるためにも、「リリースのための関所」のような仕組みではなく、私たちデザイナーやエンジニア自身でサービスをチェックすることで、少しでもがっかり体験をなくすことを目指して生まれたのが、「リリース前チェック」です。
各部門のデザイン責任者やリーダーがユーザー視点でチェックと品質確認を実施
リリース前チェックの担当者には、
・各部門のデザイン部長やリーダー
・デザイン品質管理体制を推進し品質の維持向上を担当している「デザイン責任者」
など、担当分野においてデザインに責任を負っている社員をアサインしています。
チェックを実施するときは、開発環境でリリース時とほぼ同じように動いているものを見るケースと、Figma(ブラウザー上で簡単に使用できるプロトタイピングツール)で作成したプロトタイプを使って、ユーザー体験を確認するケースが半分ずつくらいです。
リリース前チェックは、特にユーザーに影響が大きいサービスを優先して実施しています。
プレスリリースが配信されるような案件など、多くのユーザーの目に触れる可能性があるもの、ユーザーの使い勝手が今までと大きく変わってしまうものなどです。基本的に、新しいサービスや新しい機能を公開するときには必ず実施しています。
現在、レビュアーを担当しているデザイナーは約60名です。各案件のレビューをするときには、そのなかの4名でチェックを行います。
チェックの際には、必ず「ユーザーになり切ってチェックをしてください」とお願いしています。
たとえばファイナンスの場合、「投資家、40から60代の男性」「新入社員、20代の女性」などのユーザーになり切った上で、「通勤から帰宅して今日の資産を確認するためにYahoo! JAPANトップからファイナンスのトップへ移動して…」というような具体的なストーリーを、ターゲット像になり切ってチェックしてもらいます。
レビュアーは全員、ビジュアルデザインやUI/UX、アクセシビリティなど各分野のエキスパートです。そのため、ユーザー目線に加えて、自身のエキスパート目線でのアドバイスもしてもらいます。
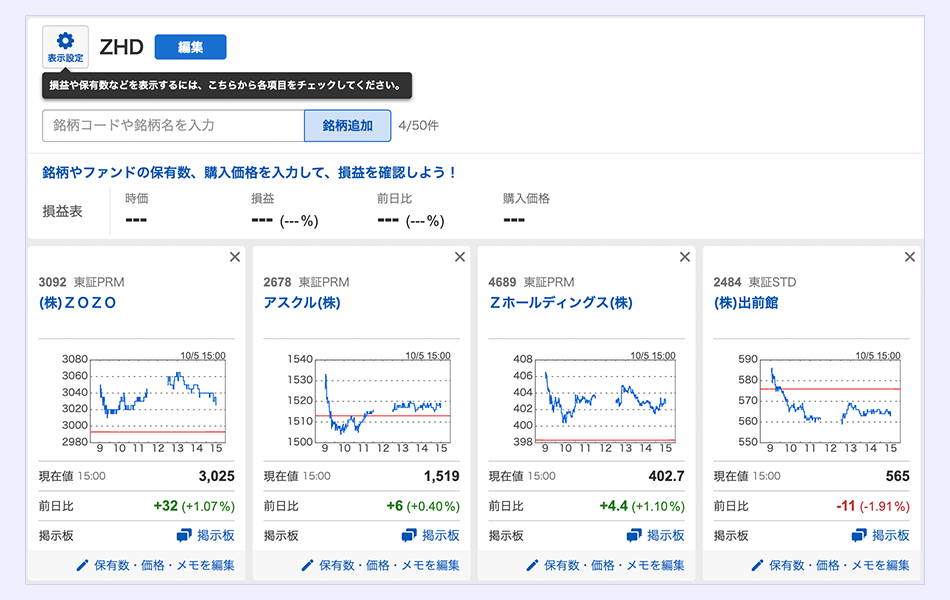
品質の確認の例としては、たとえばファイナンスの場合、前日より株価が下がっていると赤で、プラスだと緑で表示されます。
ユーザー視点ではこのままで問題ないのですが、品質の確認視点では、「赤と緑がアクセシビリティの観点でいくと、色弱の方には判別しにくいです」と指摘されることがあります。
これは、アクセシビリティの知識として、「赤と緑は気をつけた方がいい色の組み合わせである」といいうことを知っていたからこそ指摘できる内容です。

リリース前チェックの実施方法
・デザイン部長やデザイン責任者などをアサインし、1案件につき4名でチェック
・開発環境でのチェックまたはプロトタイプで確認
・ユーザーになりきってレビューを実施
・特にユーザーにとって大きな変更があるサービス、機能を優先して実施
・ユーザー視点、ヤフーのデザイナーとしての品質確認、両方を行う
良いレビューをするために大切なこと
まず、先ほどお話した「ユーザー目線でレビューをする」ことです。これは徹底してずっと続けていることです。
また、競合サービスを理解している人はやはり良い指摘をすることが多いですね。
たとえばファイナンスサービスのレビューをする際には、競合のFXサービスや、証券会社のウェブサイトなどを使って得たリテラシーから、「ここはこうあるべきだ」という、デファクトスタンダード(事実上の標準、業界の標準として認められていること)を知っているからこそ指摘できることがあります。
そして、説明の仕方も良いレビューのためにはとても大切だと思います。
「ここが使いづらい」ということは、ユーザー目線であればあるほど感じますが、「なんとなく使いづらい」「なんとなくこう思う」という内容を、うまく言語化できると良いフィードバックができます。
それに付随して、デザインのガイドラインや世の中の基準、ヤフーのUIガイドラインなど、それらの基準に照らし合わせて説明できると、いいレビューにつながりやすいと思います。
よいレビューをするためのポイント
| 徹底したユーザー目線 | ・ターゲット像のユーザーになりきる ・初見であることを前提にして理解・操作できるかどうか ・リテラシーが低いユーザーでも理解できるか ・遷移元から一連の流れの中で、やりたい事や知りたい情報にたどり着けるか ・ユーザー体験がおかしいところはないか |
|---|---|
| 競合サービスの理解 | ・競合他社のUX体験や使い勝手を知っておく ・デファクトスタンダードとなる使い勝手やUI仕様を把握している ※そのために普段から心がけられること ・話題になる新機能やトレンドとなっているユーザー体験をなど実際に試してみる ・ダウンロードランキング上位のアプリを定期的にチェックする |
| 説明の仕方 | ・ユーザーとして具体的に困るシーンなど、想定されるシーンを説明しイメージをすり合わせる ・できるだけ主観を排除して、一般的な事象や事実に基づいた指摘や見解を述べる ・指摘と改善提案をセットで返す |
| ガイドライン・基準 | ・感じた違和感や気になった点が、UIガイドラインや一般的なデザインの原則に当てはめると、どこに属する意見もしくは指摘なのか、という視点で説明する ・可能なら、ガイドラインや原則のチェックシートを用意してレビューする ・ユーザーの学習効果の観点で、同サービス内や競合他社でも使われているUIかどうか確認 |
品質管理とスピードのバランスをとる難しさ
リリース前チェックを実施することで、どうしてもリリースまでの時間が長くなってしまう、という課題感はありました。そのため、この仕組みではチェック後に当該サービスの事業責任者が決裁するフローになっています。
具体的には、
・指摘に対して、サービス側から「こう指摘に対していつまでにこのように対応します」などの対応方針を決めてもらう
・この対応方針に対して、部門の事業責任者に決裁をしてもらう
このように、クオリティーとその時間のバランスについては、部門の事業責任者が最終的に判断することで担保しています。
また、指摘のレベルもユーザーに与える「影響度」として大中小の3段階に分けています。
「大」は、ユーザーがゴールまでたどり着けないくらいの内容です。対応せずにリリースした場合、ユーザーはその新しいサービスや機能を使えないくらいのレベルのものなので、これは必ず対応してもらっています。
「中」「小」レベルの指摘については、対応するのにどれくらいの時間がかかるかはサービスによっても異なるため、どのように、いつ対応するか、または対応しないということも含めて判断してもらいます。
| 影響度大: | 意図するゴールにたどりつけないなど、ユーザーアクションを著しく阻害するためリリースNGに相当するレベル |
|---|---|
| 影響度中: | 快適でわかりやすいユーザー体験ではない。リリースを止めるレベルではないが、1カ月以内に修正した方がよいレベル |
| 影響度小: | 可能であれば修正した方がよいレベル |
チェックを続けたことで、がっかり体験を減らせた
リリース前チェックを約4年続けた結果、1件当たりの指摘の数は減っています。実施すればするほど、サービスの現場でのモノづくりのレベルが上がり、がっかり体験が減らせているのではないかと思います。
サービス側からは「客観的なフィードバックがありがたい」という声をもらっています。
サービス内部でチェックすると、どこか忖(そん)度というか、そのサービスを知っているからこそ、「これは修正に工数がかかるから指摘をためらってしまう」こともあるかもしれません。
ですが、このチェックでは他のサービスを担当しているデザイナーが複眼でチェックするので、ユーザー目線で課題をしっかり洗い出せる点がプラスに働いているのではないかと考えています。
また、このレビューを実施するための事前準備については、サービス側にもかなりの工数をかけて協力してもらっています。サービス担当者の協力がなかったらこのリリース前チェックの仕組みは回せないので、本当にありがたいと思っています。
新たにUXチェックを追加 当たり前品質の上にある「魅力品質/事業成果最大化品質」を追求
当たり前品質を守る従来のリリース前チェックに加えて、もう1つ「UXチェック」という仕組みを増やしました。
これまでのチェックとの大きな違いは、マーケティングの観点を入れてチェックをしている点です。当たり前品質の上にある、より魅力的なサービスの品質を追求し事業成果を最大化していくためのチェックです。
具体的には、サービスのKPIを把握したうえで競合プロダクトを徹底調査し、UX品質を高めるためのポイントを抽出してKey Success Factor(KSF)(※1)を設定します。このKSFをもとにチェックすべき点をファネルごとに整理、リスト化し、ユーザーになりきってチェックすることで課題を抽出します。
※1 Key Success Factor(KSF):
経営戦略を達成するために何が必要かを定めること
これまでのリリース前チェックでは、サービスの「当たり前品質」を守り、ユーザーをがっかりさせないことに重点を置いたチェックを行っていました。
今後はそれに加えて、当たり前品質の上にある「魅力品質/事業成果最大化品質」を追求することで、より良いサービスをお届けしていきたいと考えています。
ヤフーの当たり前品質を守り、ユーザーの「がっかり体験」を減らすために
・リリース前チェックでは、「ユーザー視点での操作性」と「当たり前品質」のから第三者目線で相互にサービスをチェック
・リリース済みのサービスやアプリについて「当たり前品質観点で問題ないか」定期的にパトロール
・新たにUXチェックを追加 当たり前品質のさらに上「魅力品質/事業成果最大化品質」を追求していく
【関連リンク】
- 多職種チームのコミュニケーションをよりスムーズにする「モブデザイン」の進め方
- オンライン上でも先輩デザイナーに気軽に相談できる「ペアデザイン」とは
- ヤフーのUI/UXに対する取り組み - Yahoo! JAPANが発信している、UI/UXに対する取り組みを紹介します。