突然ですが、問題です。
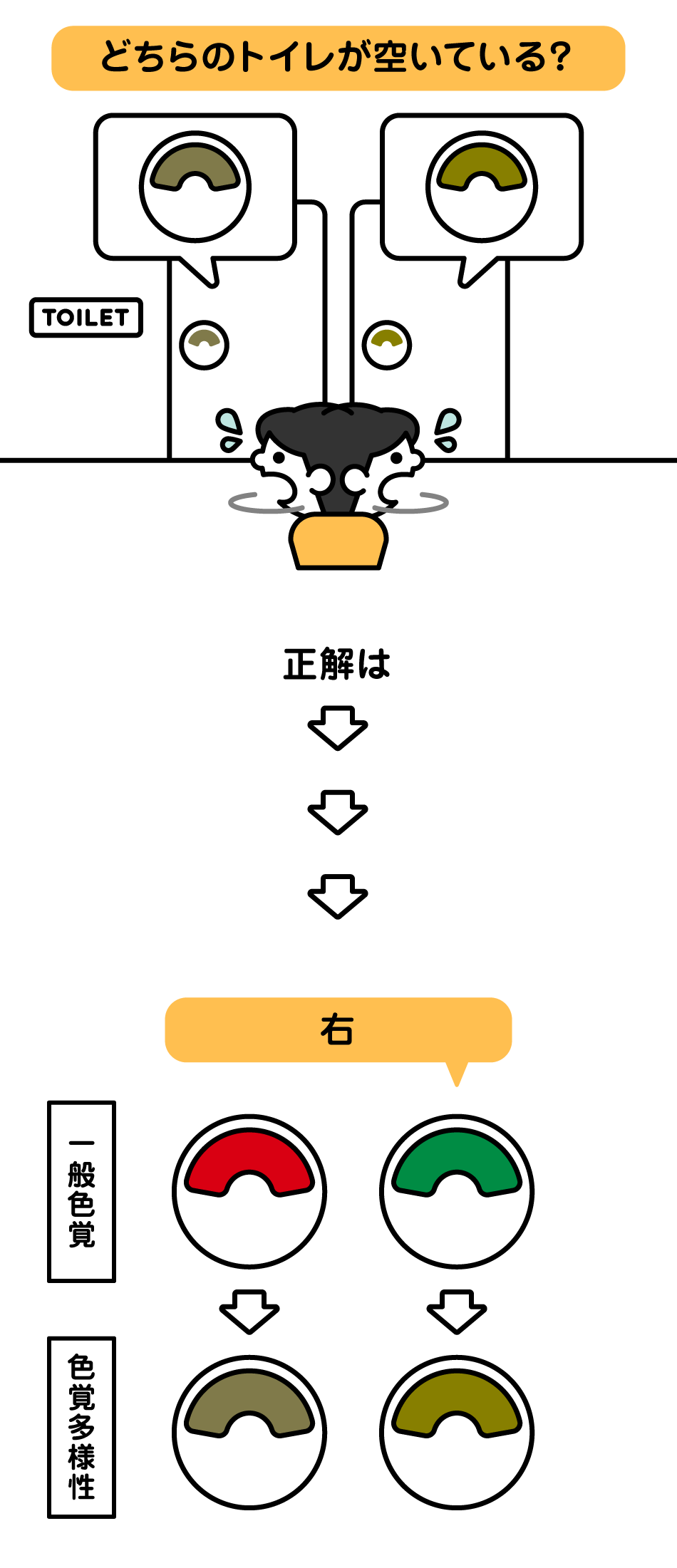
トイレに駆け込んでいる人がいます。右、左どちらのトイレが空いているでしょうか?

赤と緑の色の区別が判断しづらいと言われている色覚多様性の人は、上の図のように色が一般色覚の人と異なって見えます。
このトイレの鍵はよく見かけるデザインですが、色覚多様性の人が見た場合、赤と緑の区別ではトイレが「使用中」なのか「空いている」のかの区別がつかず困りますね。
色覚多様性とは?
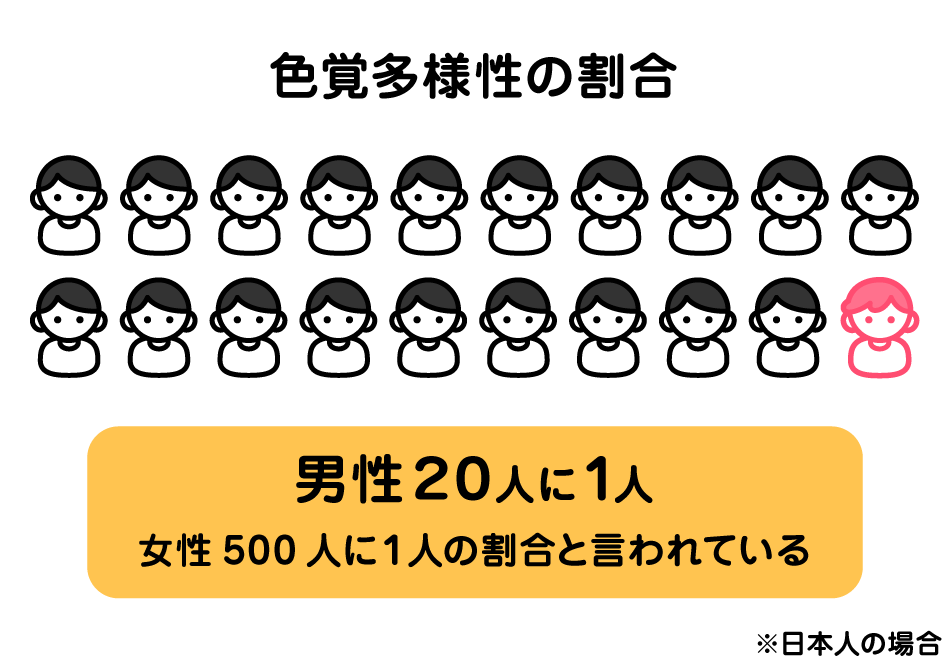
色の見え方は人によって実はさまざま。色を識別する、すい体細胞の違いから区別しづらい色が生まれ、その結果色の見え方が人によって異なることを「色覚多様性」といいます。

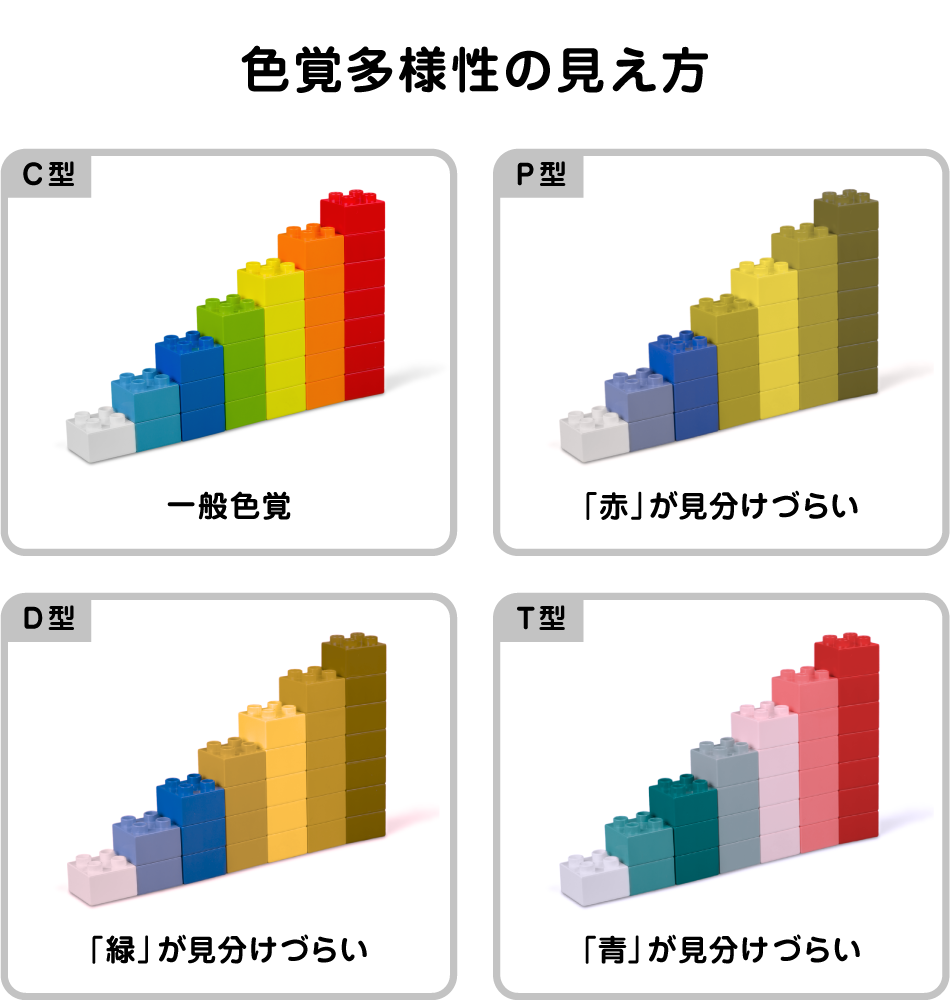
その特性に応じた色の見え方は以下のようになります。

どんなデザインがわかりやすい?
さまざまなサービスを利用する際、色覚多様性に配慮されていない配色のデザインは、情報の理解を妨げる原因になってしまいます。
では、どのような点が配慮されていれば、誰でもわかりやすいデザインと言えるのでしょうか。ここでは、2つのポイントをお伝えします。

「色覚多様性」の場合、暖色同士や寒色同士の配色が区別しづらくなる場合があるため、暖色と寒色から選ぶとわかりやすいデザインになります。

また、濃い色同士や薄い色同士の場合も同じく区別しづらいため、それらに気をつけたデザインはわかりやすいデザインといえるでしょう。

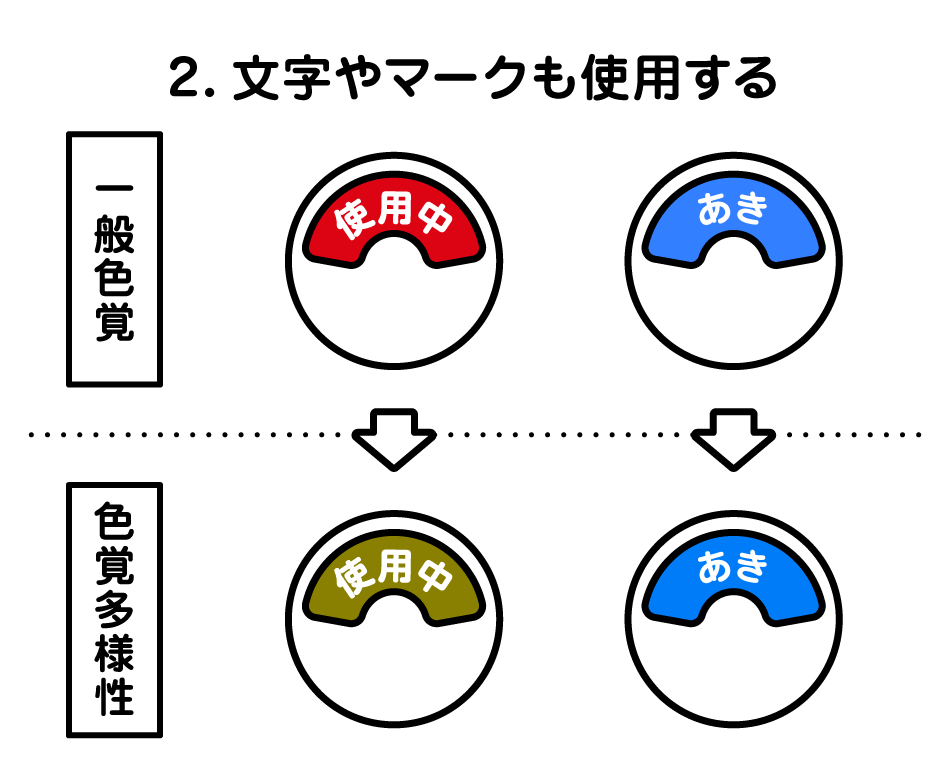
色だけで区別をつけず、文字やマークを用いて区別をつけると、よりわかりやすいデザインになる場合があります。
先程のトイレの鍵のケースを色だけで区別せず、文字も併せて用いて区別したものが上の図です。文字情報があるので一目で鍵が開いているのか、閉じているのかがわかります。
ヤフーではどんな対応をしているの?
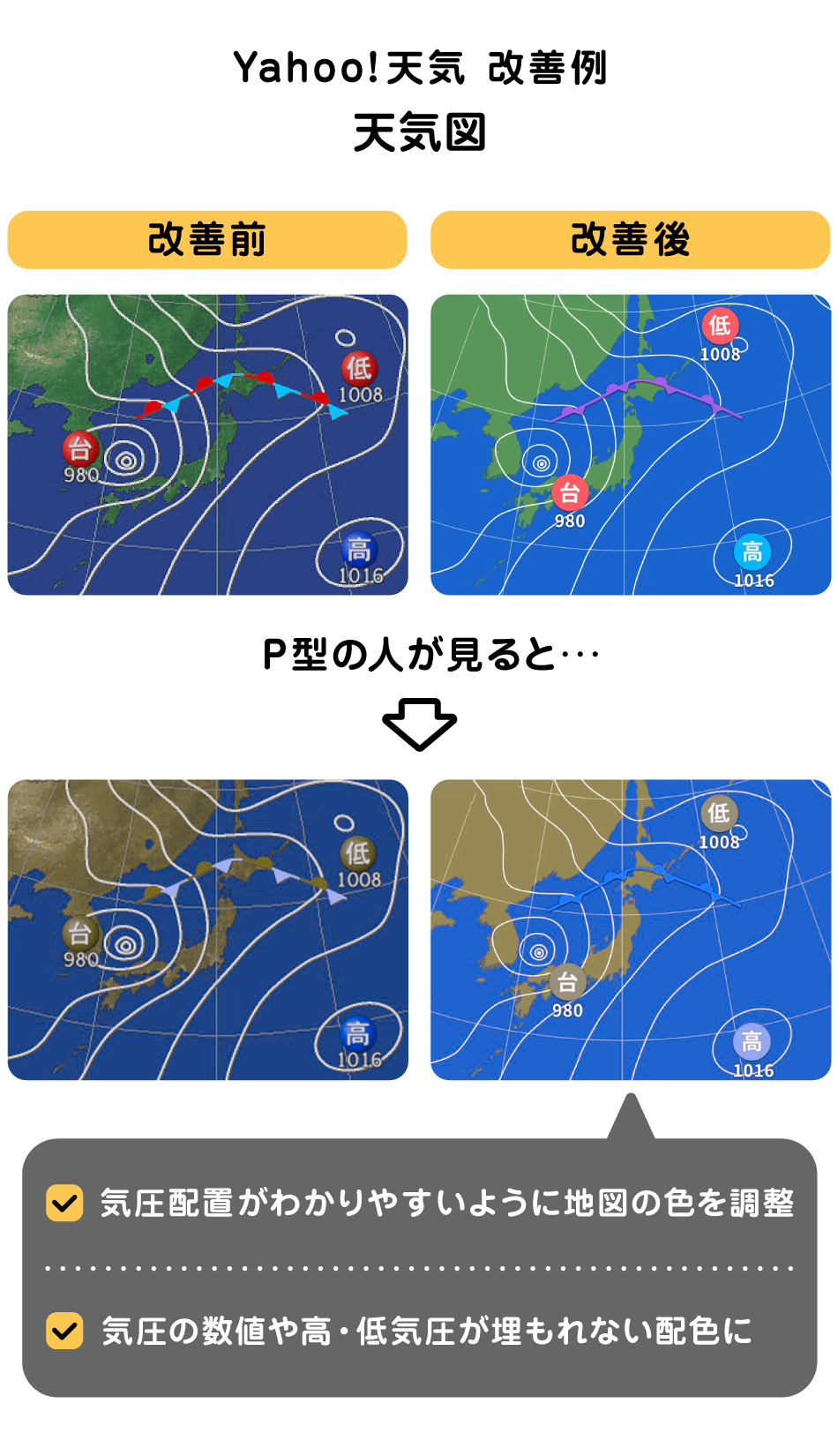
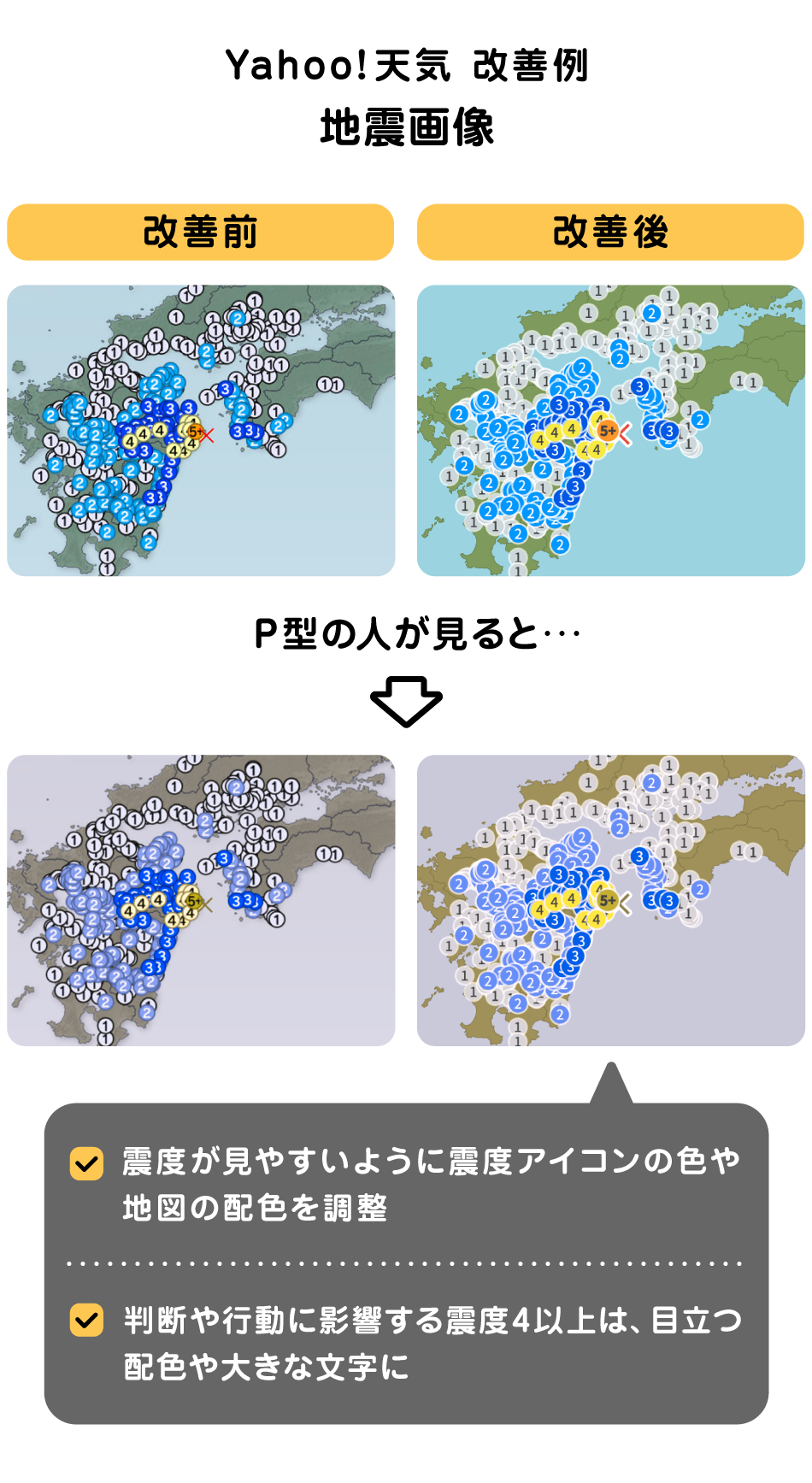
ヤフーでもさまざまなサービスにおいて、色覚多様性の人にも情報をわかりやすくお届けできるよう工夫しています。特にYahoo!天気では、毎日の生活に関わるからこそ、あらゆる人に使いやすいサービスが提供できるように日々デザインの改善を行っています。Yahoo!天気で使っている天気図と地震画像は、色覚多様性の人にとっても、わかりやすいデザインになるように検証を行ったほか、天気図などのデータ提供元の意見も踏まえ2018年に改善されました。

天気図では、気圧配置がわかりやすいように地図の色を調整しています。また、気圧の数値や高・低気圧のアイコンが背景に埋もれず、見やすい配色にしています。

地震画像では、各震度が見やすいように震度アイコンの色や地図の配色を調整しているほか、地震後のユーザーの判断や行動に影響が出てくるであろう震度4以上がより目立つような配色や文字の大きさにしています。
これからもヤフーでは誰もが使いやすいインターネットサービスを提供できるようデザインの配慮に取り組んでいきます。
※参考:「東京都カラーユニバーサルデザインガイドライン」
