先日、Yahoo! JAPANビッグデータレポートで公開した、「歌詞によるアーティスト類似ビジュアライズ Artist Clustering」の設計、ビジュアルデザイン、プログラミングを担当した、デザイナーの杉本に話を聞きました。
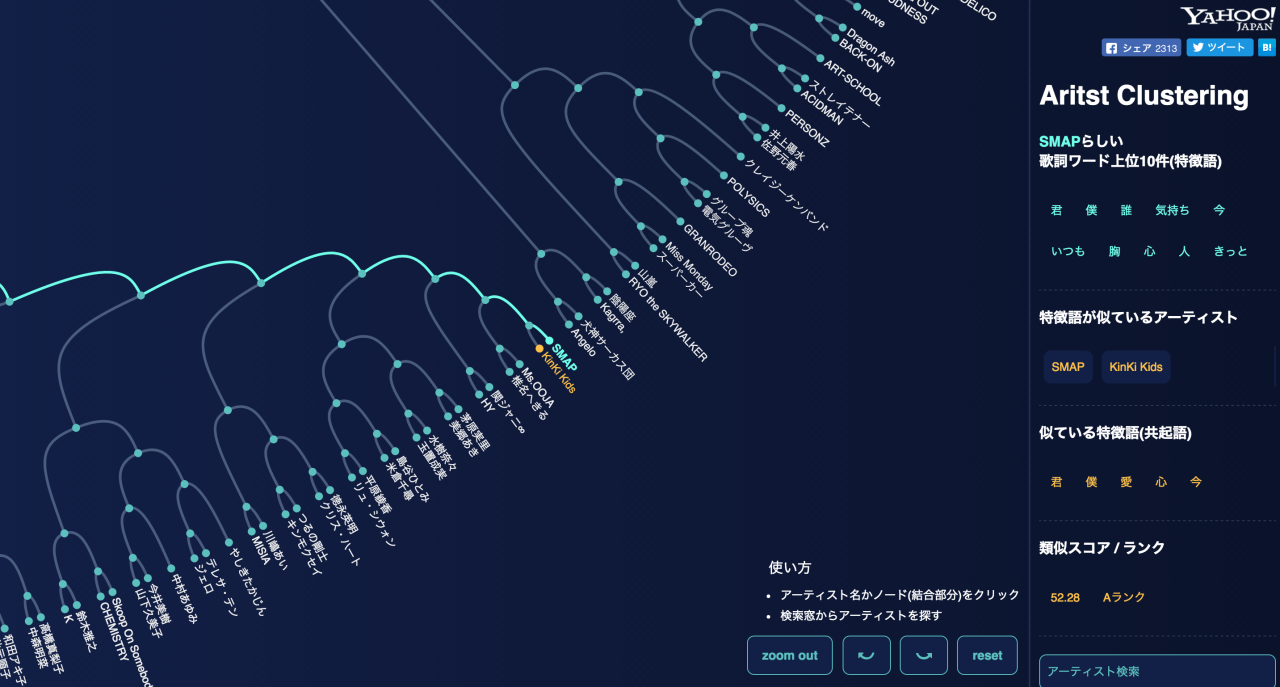
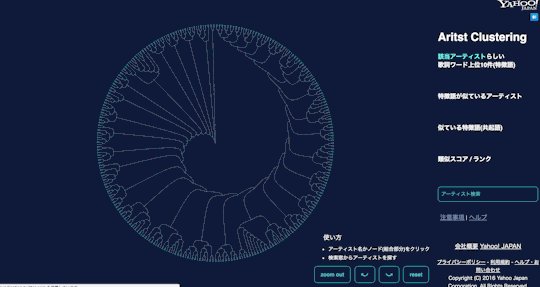
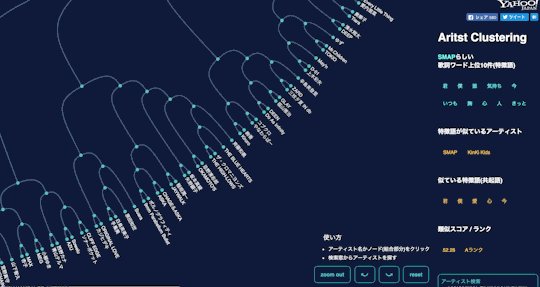
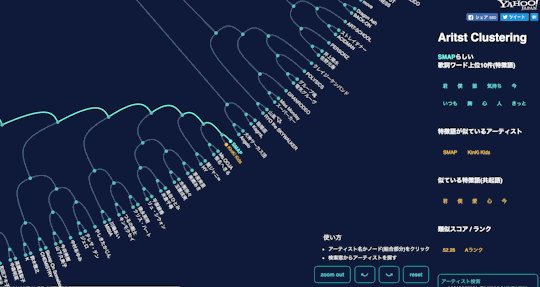
・アーティストクラスタリング(特徴語が似たアーティストを可視化)
※スマートフォンからの閲覧では簡易版で表示しています。フル機能版はパソコン環境からのみ利用できます
- 今回のビジュアライズのきっかけを教えてください。
以前から、プログラミングによる表現に興味があり、Creative Codingを趣味で行っていました。「WORLD DATA VIZ CHALLENGE 2016」という神戸市・バルセロナ市連携によるデータビジュアライズの国際ワークショップに参加して、データビジュアライズにも興味を持つようになりました。
そのような活動をしていたところ、「データビジュアライズをやりたいデザイナーがいるよ」とビッグデータレポートチームのメンバーに伝わったことがきっかけで、声をかけてもらいました。
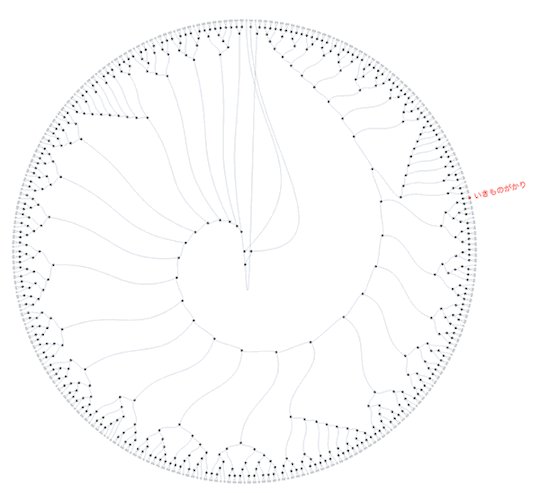
その時すでに、歌詞データを使ってアーティストを分析し、類似を可視化することはできていました。ですが、その結果は簡素な図で見にくかったため、それを見やすくし、ユーザーが操作できるようにしてほしいという依頼でした。
静的な分析結果データを、ユーザーに見てもらえるような形にして命を吹き込むような作業でした。

(デザイナーの杉本)
- 分析までできていた状態から、どのように進めていったのですか?
今回のビジュアライズにおいては、3つの前提条件がありました。
1)アーティスト名はページ内ですべて見ることできること
2)階層構造(アーティスト同士の関係)がわかりやすいこと
3)階層構造を変更しないこと
縦長、横長、円にするのか、円のどこを見せるのか、回転できるようにするのか、などを検討しました。
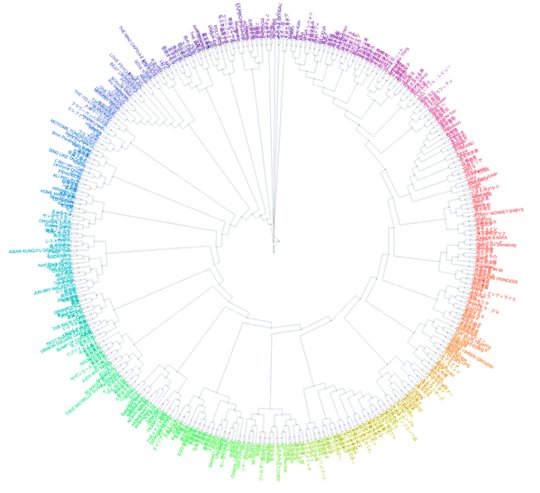
階層構造を表すビジュアライズ手法には、「packing」や「treemap」などさまざまな手法があるのですが、今回は、アーティスト名表示の見やすさ、階層構造のわかりやすさを考えて、Dendrogram(系統樹)を選びました。
- デザインはどのように検討したのですか?
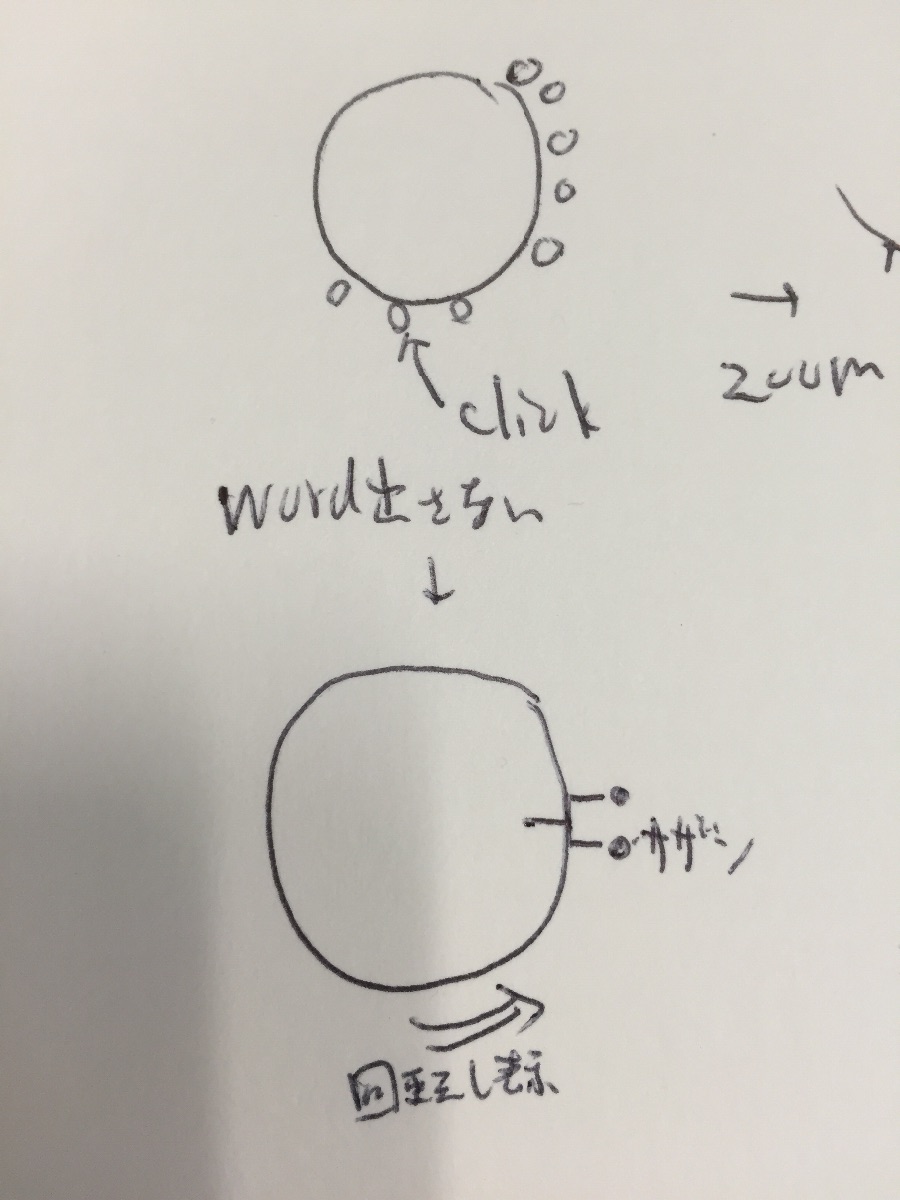
まず、ペーパー・プロトタイピングを行いました。「網羅性」「アーティスト名の視認性」「アーティスト名の表示の有無」「インタラクティブな操作」などの指標を設けて、それぞれを評価していきました。
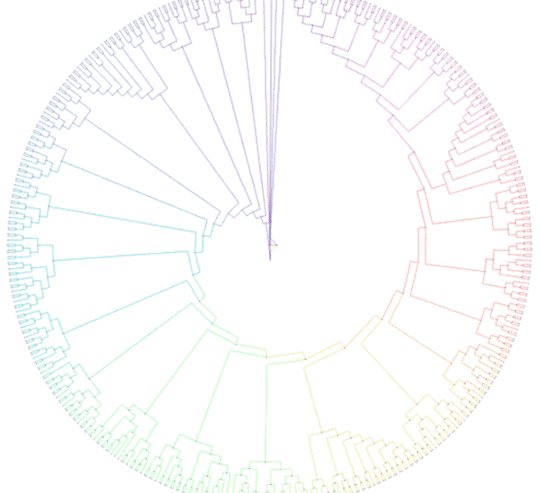
下の画像は、ペーパープロトタイピングの一例です。

その後、プロトタイプを動かすためのプログラミングも担当しました。
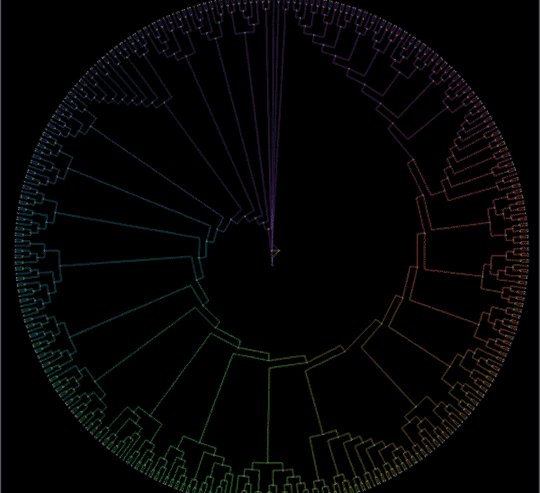
例えば、下のGIF動画はデータをもとにプログラムを用いて作成したプロトタイプの一部です。

- ビッグデータチームからはどんなフィードバックがありましたか?
プロトタイピングができたらすぐにメンバーに共有して、何度もフィードバックをもらいました。
スピードをかなり意識したので、最初のうちは「もうデモができたの?」とビックリしてくれたのに、だんだんそのスピードに慣れてしまったのか(笑)、速さだけでは驚いてもらえなくなってきて。どんどん「ここなおして」などと言われるようになりました(^^
- 特にこだわって実装したところはどこですか?
メンバーからは「全アーティストの情報を一つの画面で見せたい」という要望と、「でも、全部を見せたらアーティスト名が小さくなってしまう。なんとか見やすくしてほしい」という要望がありました。
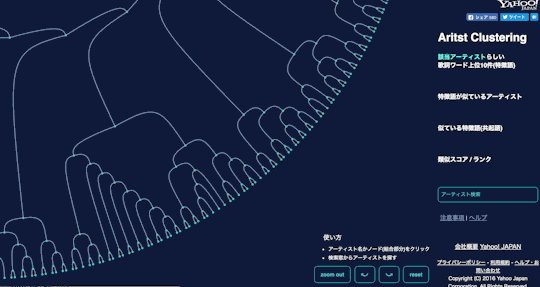
その要件を少しでも満たすため、ズームと回転機能を設けました。機能を増やしてもその存在にユーザーが気づくとは限りません。この問題にはアニメーションを加えることで対応するようにしました。
最初にこのページを表示した時には、ズームアウトした状態を先に表示してからズームインしています。
ユーザーが見た時には一部しか表示されないため、ズームアウトの状態をチラッと見せてからズームインすることで、これはズームアウトもできるんだなと気づいてもらえたらと。ズームしたところからぐるっと回って表示されるようにしたのも、ユーザーには初め回転できることがわからないので、回転機能の存在をわかってもらえればという理由からです。
また、特徴語が表示される機能や検索機能は必須ではなかったのですが、図だけだとわかりにくいと思い、追加しまし

- 最も苦労したところはどこですか?
今回、ビジュアライズのプログラミングも担当したのですが、「D3js」という、データビジュアライズでよく使われているライブラリを初めて使ったのでそのキャッチアップ、加えて大きなアップデートがあり、それに対応したことです。
まだバージョンアップしたばかりで、調べても情報があまり出てこない状況でビジュアライズするところではちょっと苦労しました。また、D3jsのversion4について日本で聞ける人が少なかったので、「Gitter」というエンジニア向けチャットサービスで海外のエンジニアに質問しました。アウトプットとして、Qiitaで記事も書きました。
でも、バージョンアップされたライブラリを使ったことで、良かったこともありました。
各アーティスト名をクリックすると、右に表示されている(スマホ版ではグラフ下部)特徴語が変わるのですが、たとえば「君」は、曲の中でよく使われるため、アーティストが変わっても共通なことが多いんです。
D3jsのversion4以前では、そのように共通な言葉があっても、全部書き直して表示していたのですが、バージョンアップしたことで、差分だけを更新できるようになりました。
- 今回のビジュアライズへのフィードバックでうれしかったことは?
「ビジュアライズがきれい」とコメントしてくださったユーザーさんがいたことはとてもうれしかったです。
また、今回のビジュアライズでは、全アーティストを見せるという条件があったのですが、スマホでは同じものを見せると重くなるので、やむを得ず削減して、画像で見てもらったり、パソコン版のリンクを載せたりすることで補っています。
そのため、スマホユーザーには、あまり満足してもらえないのでは? と思っていたのですが、パソコンで見てくださったユーザーが思った以上にいて、その方たちがキャプチャーつきでソーシャル上でシェアしてくれたんです。
ソーシャルでシェアされた内容はスマホでも問題なく見られますし、ユーザーが気になった分析結果のキャプチャーなので、いろいろなバリエーションのものをシェアしてもらえたことも、うれしかったですね。

(デザイナーの杉本)
- 次にまたビジュアライズするとしたら、どんなことをやってみたいですか?
今回は約500名のアーティストを分類しましたが、次回はもっと多くの、たとえば万単位の項目を分析したデータをビジュアライズしてみたいです。
今回のようなビジュアライズは、ヤフーだからこそできることだと思っています。
豊富なデータをもっている、それを活用できる人材がいる、ビッグデータレポートという発信できる自社メディアがある。
この3つがそろう会社はなかなかないと思うので、データビジュアライズに挑戦したい人にとって、とてもよい環境だと思います。
- ユーザーにどんな風に使ってほしいですか?
単純に、知っているアーティストや好きなアーティストの特徴語をみたり、関係性を見たりしてニヤニヤしてほしいです(笑)
また、自分が全然知らないアーティストの結果を見てすごく盛り上がっている人もいるので、周りにそのような方がいらっしゃったら会話のきっかけにしてみてください(^^