
こんにちは、LIGブログのバイク好き編集者、田中宏亮です。
バイクで出かける際、まず気にするのが天気です。クルマと違って雨に降られてはびしょ濡れになってしまいますから、「Yahoo!天気」アプリで行き先の予報をチェックするのが習慣化しています。
こんな風に、多くの人が日常的に利用しているであろうヤフーのサイトやアプリですが、改めていろいろ触ってみると、使いやすさを第一に考えて構築されていることに気づかされます。考えてみれば、日本中の人が利用することを目的に運営されているサイトやアプリですから、汎用性を重視した作り方になっているのは当然のことと言えます。
しかし、高齢者や、さまざまな障がいがある方にとっても使いやすいサイトとなっているのでしょうか。
今回、視覚障がいをお持ちである日本視覚障害者ICTネットワークの中根雅文さんを招いてヤフーのアクセシビリティ検証がヤフー本社にて開催されると聞きました。視覚的に障がいのある人がヤフーをどのように利用されているのか。ヤフーのサイト開発に関わるスタッフたちにその様子を見てもらおうという検証を見学しました。
PROFILE

- 中野信
- 1976年生まれ。開発会社を経て、2006年にヤフーに入社。現在は、マーケティングソリューションズカンパニー デザイン戦略室に所属。2016年、社内外において技術貢献することを期待して与えられる高い専門性を有したスタッフのための「黒帯」(任期1年)に任命、今年で2期目を迎える。黒帯としての活動を通じて、障がい者がヤフーのサービスをどのように使用するかを知る機会が増えた。あらゆるユーザーに、多様な使い方を提供できるよう、アクセシビリティの啓発と浸透を進めている。

- 中根雅文
- アクセシビリティに関するさまざまな取り組みに、研究者、開発者、全盲の視覚障害ユーザーの立場で取り組む。視覚障害者のICT環境の向上に取り組む当事者組織、日本視覚障害者ICTネットワークの設立準備中。アクセシビリティの専門家。ポッドキャストやメールマガジンを主なコンテンツとした、アクセシビリティについての情報サイト『AccSell』を運営。
所属や肩書は2017年9月現在のものです。
視覚障がい者から見たヤフーのアクセシビリティ
アクセシビリティとは、高齢者や障がい者が、問題なくウェブやアプリで提供されている情報にアクセスし、利用できること。最近では高齢者や障がい者に限定するのではなく、すべての人を対象としている。ヤフーはアクセシビリティに配慮する、つまり「誰にでも使えるサービス」を目指している。

視覚障がい者がヤフーを利用する際の使い方を知る
中野
中根さんは普段、PCとスマートフォンで、どのようにヤフーのサービスを利用していますか。
中根
PCのときは「スクリーンリーダー」と呼ばれるソフトウエアを利用して、OS(オーエス。コンピュータの入出力や同時並行処理などを管理するプログラム)全体を音声・点字化しています。そこに補助機器として「点字ディスプレイ」も併用していますね。
中野
スマートフォンはiPhoneを利用されているんですね。
中根
このiPhoneを、視覚のある人と同じようにタップ(画面を軽くたたくように短く押す操作)しながら利用していくんです。
中野
視覚情報のない状態だと、スマートフォンをタップするときにどんな問題があるんですか。
中根
「いま何が表示されているか」と「タップした部分に何があるか」がわからないことです。つまり、このままだとサイトが使えません。ですから、iPhoneのなかに搭載されている、PCのスクリーンリーダーに相当する「VoiceOver(ボイスオーバー)」という機能を利用しています。
中野
「ボイスオーバー」を使うと、iPhoneの画面はどう変化するんですか。

中根
ボイスオーバーなしのときはタップした部分が反応して、次ページに移動したりアプリが開いたりしますよね。ボイスオーバー機能を起動させると、そのような反応がなくなるんです。その代わり、タップやドラッグ(長押ししている指を離さずに移動させる操作)した部分に何があるかを、スクリーンリーダーで読み上げてくれます。
中野
たとえば、ホーム画面で「Safari」アプリをタップすると、スクリーンリーダーが「Safari」と読み上げてくれるわけですね。
中根
そうです。そして、読み上げた場所を実行したければ、画面をダブルタップ(2回タップする操作)します。すると、読み上げた場所にアクセスできるんです。さらに、左右に画面をフリック(指で画面を左右に払うようになぞる操作)することで、今の項目から別の項目に移動もできます。
中野
そのようにしてウェブサイトを移動していくというわけですね。

検証から見えてきた問題点
中野
では次に、スマートフォンの画面で検証に必要なテストをしていただきます。今回はトップページの上部にある「ニュースタブ」からニュースを1本見ていただけますか。
中根
まずはボイスオーバーを有効にしたiPhoneでヤフーのトップページにアクセスします。そこから「タブがありそうな場所」を想像して画面をなぞって読み上げながら探します。タブの集まる場所を見つけたら、フリックでひとつずつタブを移動していくんです。
中野
記事一覧を音声で確認していくんですね。
中根
スクリーンリーダーには「見出し」とマークアップ(テキストなどの情報をコンピュータが正しく認識できるように、タイトルや見出しなどの構成要素に意味付けすること)された箇所だけを読み上げる機能がありますので、その機能を使ってニュースの記事タイトルを探してその中の「リンク」とをダブルタップ読み上げられたところをタブルタップすれば、次ページに移動します。
中野
視覚情報がない方が「ここがタブパネルだ」と推測するためには、開発サイドはどんな工夫をするべきなのでしょうか。
中根
タブパネルに「マークアップ(テキストなどの情報をコンピュータが正しく認識できるように、タイトルや見出しなどの構成要素に意味付けすること)が明示的にされているか」が大事だと思います。
中野
そうしないと「何のタブであるか」を推測することがそもそも難しいのですね。
中根
ヤフーのトップページを使いづらいと感じるのは、「情報にアクセスするための構造化が最適化されていない」ときです。たとえば「ヤフーからのお知らせ」という見出しをフリックして内容に移動しようとしても、「別の見出し」に移動してしまいますよね。ですから、タグ付けを見直すことなどが、必要なのではないでしょうか。
中野
「情報がたくさんあればよい」わけではなくて、「情報を整理できるか」がポイントなんですね。中根さんにはスマートフォンでいろいろなテストをしていただきましたが、それによって判明した、各ページでの課題をピックアップしてみます。
修正すべきポイント(一部)
「Yahoo!ニュース」
ニューストピックスページの「続きを読む」が何かわからない
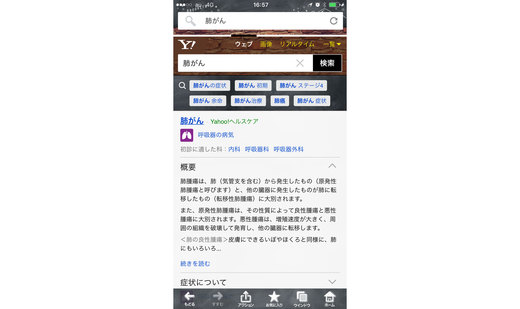
「Yahoo!検索」
病気モジュール内のエクスパンドがリンクやボタンではなかったため、タップ可能領域と気付かなかった
「Yahoo! JAPANトップページ」※スマホ
モーダルのアクセシビリティ、ユーザビリティ向上対応
中野
上記の課題はあくまで一部で、今回の検証ではスタッフがなかなか気づけないポイントや貴重な意見をたくさんいただけました。ここで出たご指摘は各チームが持ち帰り、今後の業務において改善に努めていくこととしましょう。
一カ月後、改善に対する取り組みがどのぐらい進んだのか検証する

検証を通じてわかったことは、イメージを膨らませて障がいのある方にも使いやすいUI開発を行ってきたヤフーのスタッフも、数多くの改善点を発見できたという点でしょうか。ヤフーが運営するサイトはあらゆる人が利用しているわけですから、彼らの声に耳を傾け、よりアクセシビリティの高いサイトを目指して随時ブラッシュアップしていくことが求められるのでしょう。
……って、このままレポートが終わっちゃうと「どこまでフィードバックされたの?」と疑問を抱かれる人も少なくないでしょう。確かにあるんですよね、話を聞いただけで終わってしまう検証って。そこで今回、一カ月後に改めてヤフーを訪問し、課題が出た各部署の担当者に進捗をお伺いしてみました。
一カ月のあいだにヤフーはどれだけ変わった?
一カ月前からヤフーはどれだけ変わったのでしょう。今回「Yahoo!ニュース」と「Yahoo!検索」、「Yahoo! JAPANトップページ」というそれぞれの部門で、あの検証から改善対応に取り組んだという担当者にお話を聞かせていただきました。
PROFILE

- 宇野雄
- 1981年生まれ。メディアカンパニー ニュース・スポーツ事業本部 デザイン部の部長。UIデザインのエキスパートとして、「黒帯」の認定を受けている。ヤフーに入社したのは、「生活に密着したサービス作りをするため」。

- 箱田慶太
- 1983年生まれ。検索メディアユニット ウェブ検索サービスマネージャーとして、ウェブ検索や画像動画検索、リアルタイム検索など「検索サービス」のマネージメントを務める。大学・大学院時代の研究の延長で、データマイニングがしたかったので、ヤフーに入社した。座右の銘は「失敗は成功のもと」。

- 九乗佳貴
- 1986年生まれ。トップページを管轄する「スタートページ」に開発本部の制作デザイナーとして所属。主に、スマートフォン版ウェブ、アプリを担当している。「インターネットを通して、世の中に対してインパクトのあることを成したい」という動機からヤフーに入社。座右の銘は「因果応報」。
所属や肩書は2017年9月現在のものです。
「Yahoo!ニュース」の課題改善

田中
「Yahoo!ニュース トピックス」の「続きを読む」の部分を重要な問題としてとらえているそうですね。
宇野
スマートフォンでトップページを開くと、最新の話題がひと目でわかるニュースが6本掲載されています。これを僕らは「ニューストピックス」と呼んでいます。田中さん、そのうちのひとつをタップしてみてください。
田中
記事の下に「アプリで読む」と「ウェブで読む」と表示されているページに移動しましたね。
宇野
視覚のある人がそのレイアウトを見たとき、「アプリかウェブ上で記事の続きを読むことができる」とわかりますよね。しかし、視覚障がい者の方はスクリーンリーダーで記事を読んでいて、「アプリで続きを読む」などと読み上げられても戸惑ってしまいます。しかも「アプリで読む」や「ウェブで読む」をタップしても、表示されるのは記事全文ですから、またはじめから記事が読み上げられてしまうんです。ここに対して早急な対応ができるよう、検討を重ねています。
田中
健常者だと、重複している内容を読み飛ばせばいいですが、目の見えない方は「読み飛ばし」ができませんもんね。
宇野
そうなんです。読み飛ばしできる人と、すべて聞かないとわからない人では「情報の強弱」が生まれてしまいます。僕らは「掲載されている情報をすべて読み上げてもらえれば伝わる」と想定していましたが、実際は「見出し」を頼りに探されていたわけです。ですから「マークアップすべき箇所をもっと考えないといけないな」と痛感しています。

田中
しかも僕が「タブ」だと思っている場所を、宇野さんが「リンク」だと思っていたら、マークアップはなかなか難しそうですね。
宇野
おっしゃるとおりで、検索の仕方はその人のITリテラシーにもよってしまいます。それを踏まえて、すべての方にとって使いやすいサービスにするためには、全体の文書構造をはじめから作り直さないといけません。「どこまで対応できるか?」は、今後のヤフーの課題だと考えています。
田中
検証を見学されたことで、開発フローに変化はありましたか。
宇野
もちろんです。僕らは記事をより明確に伝えられるように、「表現のリッチ化」を目指しています。しかし、リッチ化のためにインフォグラフィック(情報やデータ、知識を視覚的に表現すること)を利用しても、視覚障がい者には情報が伝わりません。そのため、「それがないと伝わらない」のではなく「それがあれば、より伝わる」といった考え方にシフトしています。
田中
と、言いますと。
宇野
たとえば、電車に乗りながら動画を見るときは、音を鳴らしませんよね。そこで、音が鳴らない状態でも伝えられる、動画やコンテンツが必要です。そのようにして、環境が整っていない、もしくは障がいのある方に対して、きちんと情報を伝えることが大切だと思います。もちろん、環境が整っている方には、よりリッチ化されたものを提供したいです。
「Yahoo!検索」の課題改善

田中
取り組んだ課題のひとつに「病気モジュール内のエクスパンドをタップ可能にした」とありますが、「病気モジュール」とは何でしょうか。
箱田
モジュールとは、特定の検索キーワード群に対してユーザーが欲しい情報を分かりやすく伝える機能のことです。疾病に関するキーワードで検索した際に表示される疾病情報の掲載枠のことを「病気モジュール」と呼んでいます。
田中
今回は、その「病気モジュール」にどんな問題があったんですか。

箱田
たとえばYahoo!検索で「肺がん」といった検索キーワードを入力したら、病気の概要が表示されます。その概要の「見出し」をタップすることで、その下に閉じられていた要素を拡大……つまり「エクスパンド(=拡大、拡張)」できます。しかし視覚障がいのある方にとっては、この拡張機能の部分が「見出しなのか、中身に付随する説明文なのか」がわかりづらい状態でした。それで、これらを区別できるように修正しました。
田中
箱田さんはヤフー勤続10年だそうですが、そういったアクセシビリティへの対応は今回が初めてだったのでしょうか。

箱田
僕がマネージャーとして全体を管理している3年ほどでは、今回が初めてだと思います。エクスパンドの表現は最近採用したのですが、エクスパンド表現についてアクセシビリティを考慮した対応が遅れていたな、と反省しました。検証を見学したことで、開発案件に新しいUIを採用するときも「アクセシビリティに対応できているか」に注意するようになったんです。そのように、開発フローにアクセシビリティを組み込むキッカケになりました。
田中
今回の検証でたくさんの気づきがあった、と。
箱田
ええ。視覚障がい者の方のインタビューを目の前で聞いたのは、今回が初めてでした。見学しながら感じたのが、「視覚のある人にとっての重要ポイントが、視覚のない人にとっても重要とは限らない」ということ。ですから、「障がい者と健常者の重要ポイントが重なる部分」から対応するのは、何か違うと思うんです。「高齢者や障がい者にとって重要なこと」、「健常者にとって重要なこと」、そして「両者にとって重要なこと」のすべてに対応しないといけません。
田中
これからは、そのような新しい世界にチャレンジされるんですね。ところで、修正するときはどんなことに苦労しましたか。
箱田
「障がい者にとっての危機」を実感できないことです。何かひとつを修正すると、次の修正点が見えてきます。でも、その修正点は視覚障がい者にとって危機的な課題なのかわからず、「まだまだ経験が足りない」と感じ入る次第です。今のところ、アクセシビリティの修正を一気に行うのか、ひとつずつ対応していくのか、という取り組み方を検証していく必要があると思います。誰にも同じ情報が行き届くように「何がヤフーに足りないか」を考える段階に来ているのだと感じています。
Yahoo! JAPAN「トップページ」の課題改善

田中
「モーダルウインドウのアクセシビリティ、ユーザビリティの向上対応」とありますが、「モーダルウインドウ」について教えていただけますでしょうか。
九乗
トップページにアクセスしたとき、特定の機能にだけ操作が制限され、他のタスクが自由に操作できないような状態のことを言います。
田中
ああ、バイク関係のウェブサイトにアクセスすると、トップページの上にもう一枚レイヤーができたように広告バナーが表示されることがありますね。
九乗
そうです、それのことです。修正する前だと、モーダルで表示された画像にフォーカスが当たっても「画像」としかスクリーンリーダーは読み上げず、モーダルが表示されていることを把握できませんでした。加えて、モーダルを閉じるための「×」ボタンも押せばモーダルが非表示になることも明示できていませんでした。つまり、画面にはモーダルが表示されていることも、それを解除する方法も説明できておらず、視覚障がい者の方を戸惑わせていたんです。
田中
どんな修正をしたんですか。
九乗
まず、モーダルが表示されていることを明示しました。さらに、モーダル内の画像を表示するときはスクリーンリーダーが単に「画像」と読み上げるのではなく、モーダルの説明として読み上げるようにしています。他には、ボイスオーバー機能を利用しているときに、モーダルの下レイヤーにあるタブなどのコンテンツ(モーダルが表示されているとタップできないようにしている部分)にもフォーカスされてしまっていたので、タップ(操作)できるものだけにフォーカスが当たる(音声読み上げ対象になる)よう修正しました。
田中
検証を体験しないとなかなか気づきませんよね。

九乗
そうですね。課題リストをチームで検証したところ「これは高い優先度で対応しなければ」となりまして、すぐさま着手して2週間ほどで修正を完了させました。それは「実際にこういう課題で困る人がいる」と認識できたからで、メンバーの温度感が高くないとなかなか対応まで進みません。今回の件で、チームメンバーはアクセシビリティ対応の意識が高くなりましたね。
田中
修正するとき、実際にボイスオーバー機能を試されたりしたのでしょうか。
九乗
はい。目をつぶった状態でボイスオーバー機能を使ってみたら、「これはどこのモジュールを読み上げているかわからないな」と感じる箇所もありました。普段開発して、印象に残っている状態の僕がそう感じるのですから、視覚障がいのある方だとなおさらですよね。いかに目や耳に頼って、情報を得ているのか。そして、そのうちのどれかひとつでもなくしたら不便な機能があるんだと実感しました。
田中
目や耳の不自由な方それぞれに対して違う見せ方をしていく必要があるのでしょうか。
九乗
そうですね。トップページでの音声や動画を拡充する際には、代替コンテンツの用意や、動画などにもキャプションや文字起こし(トランスクリプト)を表示するなど、さまざまなポイントを意識していく必要があると考えています。
理想のサイトを目指すスタンスはそのままに

「誰もが使いやすいサイトを」と言うのはカンタンですが、世界中のあらゆる人にとっての使いやすさを追求するのは想像していた以上に困難なことであり、Yahoo! JAPANほど大きなサイトとなるとその大変さはさらに増すことを知りました。
万人がストレスなく使える夢のサイトとなるにはまだまだ越えねばならないことがあるのでしょう。それでも理想の姿を目指して邁進していくヤフーの姿勢、そして開発に携わる方々の思いが印象的な取材でした。
